Table of Contents
The Dormouse
"Twinkle, twinkle, little bat!
How I wonder what you're at!"
This little release has been a brave endeavour in those demanding times for everyone around the world. Still a whole couple of very useful additions have made it into Flow and Neos and can proudly stand their ground, thanks to the effort of last, but not least, a few community members that we'd like to mention:

Concept Art by Michael Kutsche
The Dormouse sat between the March Hare and the Mad Hatter.
PHP 8 support
Flow 7.0.6 and 7.1 are now working with PHP 8 and you can take advantage of the performance and language improvements when building your Flow application. Neos will still need some work, so stay tuned for any updates in that regard.
Support for PHP 8 attributes hasn't yet made it into this release, but will come with Flow 7.2
Thank you and farewell, EmberJS!
EmberJS has been the framework of choice for Neos' backend UI a couple of years back. While it has served well in the beginning, at some point it led to hard to maintain modules and the journey to the new rewritten Neos.UI based on React started.
While the transition to the new UI has been successful, there were still a couple of leftovers from the EmberJS times and it has been an ongoing effort to remove those since Neos 5.0.
Finally, with 7.1 this process can be considered finished and the UI has become quite a bit slimmer due to that. For example, the user management module:
JS
- 1270 kb in neos 7.0
- 182 kb in neos 7.1
CSS
- 250 kb in neos 7.0
- 201 kb in neos 7.1
Fonts
In version 7.1 we now use the Noto Sans as webfont instead of the true type. So we save 420 kb for all Noto-Sans files.
APIs
From the beginning there were Javascript APIs to localize texts dynamically or to output information as FlashMessages in the backend modules.
The Notification and I18n API was implemented with emberJS and had to be rebuilt. We decided for a framework agnostic solution and rewrote the APIs in Vanilla JS. But we didn't stop at this point - besides the two known APIs there is now also the Configuration API.
Additionally, some small useful functions can be used via the NeosCMS.Helper namespace, which we also use in our backend modules.

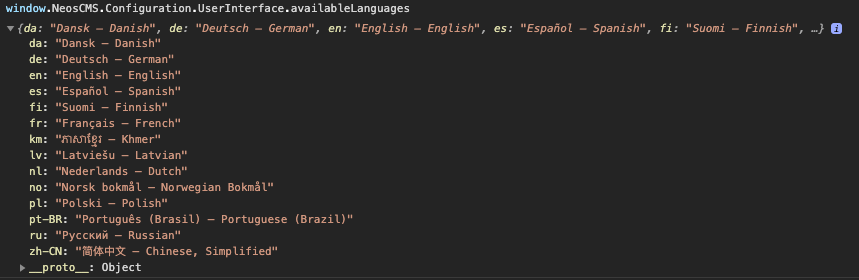
Example for getting all available languages in the Neos backend modules
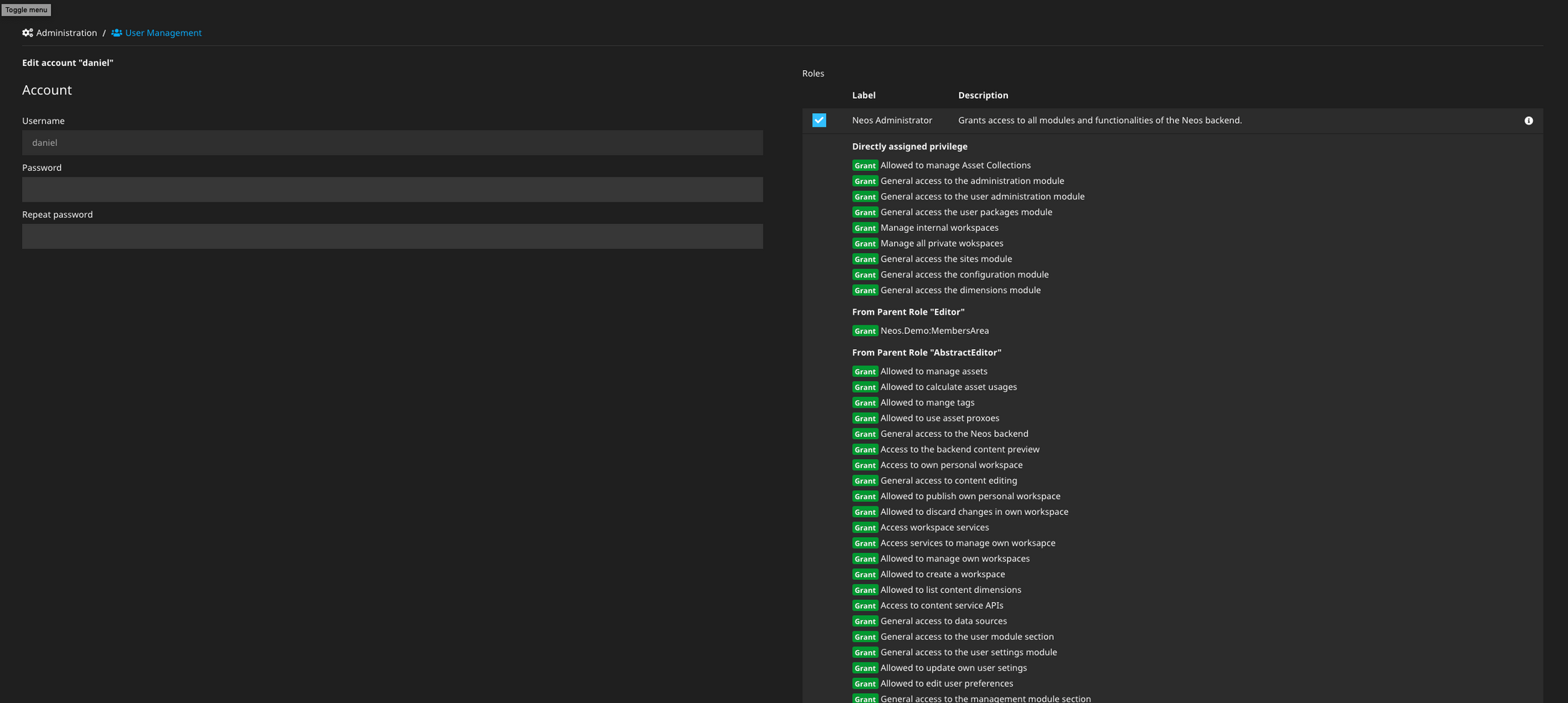
Show information about roles and privileges
This feature improves the policy selection in the account editing by making use of the labels and descriptions added to roles and privileges with Neos 7.0.

You'll no longer have to look up the granted privileges in the code before assigning roles to users!
Fusion based kickstarted Flow applications
With the addition of Atomic.Fusion, making it the new best practice templating and the Site Kickstarter creating AFX in Neos 7, Fluid became only an optional dependency in Flow. So it was due to have some scaffolding for a Flow+Fusion setup as well.
With 7.1 you can now generate a basic Flow application layout with Fusion.AFX to get you started quickly.
./flow kickstart:actioncontroller --generate-related --generate-actions --generate-fusion Acme.MyProject BusinessAn example command to generate a basic Flow CRUD application with Fusion AFX templates.
Add Fluid namespaces via configuration
Even though Fusion is taking the lead as the templating language, that does not mean we are dropping Fluid like a hot potato! It is still a very useful templating language for less dynamic pages and is used widely.
Until now it has been necessary to add custom Fluid namespaces for ViewHelpers to every single template to use them. The reason was to keep templates and partials as self-contained as possible. Still, there are cases where you just want to have your own collection of application level ViewHelpers available in every template without having to repeat the same namespace imports. Also, we already broke that self-containment with the automagic import of the "f" Fluid namespace alias and automatic registering of installed packages.
Neos:
FluidAdaptor:
namespaces:
my:
- 'Acme\My\Package\ViewHelpers'And you'll be able to use all ViewHelpers living in the Acme\My\Package\ViewHelpers namespace with the "my" namespace alias.
More Neos 7.1 Highlights
Features
Neos Fusion Forms 2.0 has landed
Neos 7.1 comes with the brand new Version 2.0 of the Neos.Fusion.Form Package which
adds runtime functionality for single- and multi step forms together with customizable actions.
Other than the existing Neos.Form package the Fusion runtime forms are configured
and controlled by Fusion which makes node properties & settings as conveniently
accessible as the submitted data.
The documentation for this package with references, tutorials and examples can
be found in the package readme. In the future the documentation will be integrated into the main Neos Documentation, but this will take some time.
prototype(Vendor.Site:Content.ContactForm) < prototype(Neos.Neos:ContentComponent) {
renderer = Neos.Fusion.Form:Runtime.RuntimeForm {
namespace = "contact"
process {
content = afx`
<Neos.Fusion.Form:FieldContainer field.name="firstName" label="First Name">
<Neos.Fusion.Form:Input />
</Neos.Fusion.Form:FieldContainer>
<Neos.Fusion.Form:FieldContainer field.name="lastName" label="Last Name">
<Neos.Fusion.Form:Input />
</Neos.Fusion.Form:FieldContainer>
<Neos.Fusion.Form:FieldContainer field.name="email" label="EMail">
<Neos.Fusion.Form:Input />
</Neos.Fusion.Form:FieldContainer>
`
schema {
name = ${Form.Schema.string().isRequired()}
email = ${Form.Schema.string().isRequired().validator('EmailAddress')}
message = ${Form.Schema.string().isRequired()}
}
}
action {
message {
type = 'Neos.Fusion.Form.Runtime:Message'
options.message = afx`<h1>Thank you {data.firstName} {data.lastName}</h1>`
}
email {
type = 'Neos.Fusion.Form.Runtime:Email'
options {
senderAddress = ${q(node).property('mailFrom')}
recipientAddress = ${q(node).property('mailTo')}
replyToAddress = ${data.email}
subject = ${q(node).property('mailSubject')}
text = afx`Thank you {data.firstName} {data.lastName}`
html = afx`<h1>Thank you {data.firstName} {data.lastName}</h1>`
}
}
}
}
}
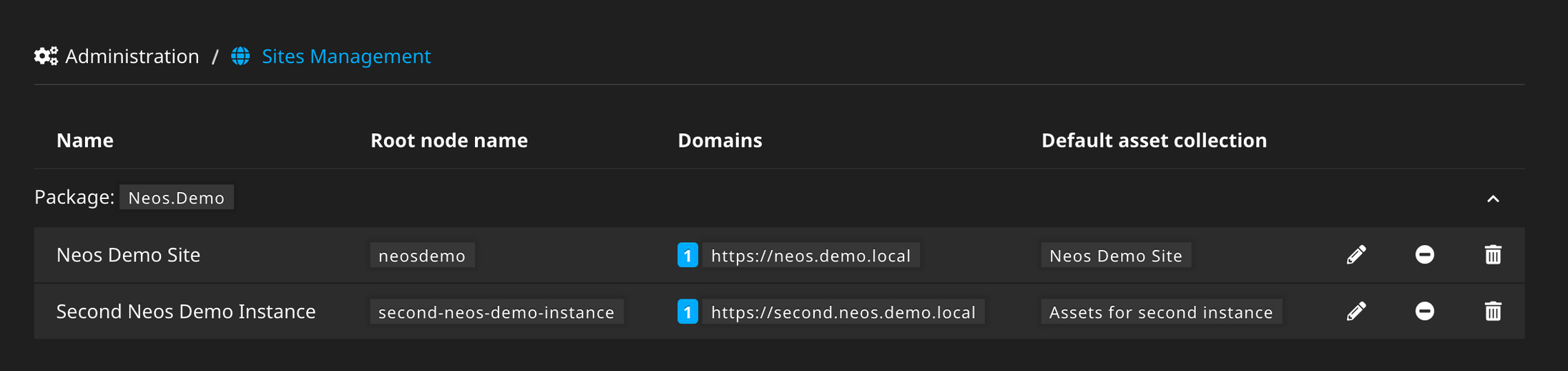
Show the default asset-collection in the sites listing
The default asset collection for each site is now shown in the sites management module.

Add missing translation to flash messages
Translations to all flash messages have been added, so they no longer need to appear in the hardcoded language. Head over to our crowdin, pick your language of expertise and translate them for everyone to benefit!
The following example shows the backward compatibility of the javascript code. So if you extended the UI, for instance, you could still use that for older Neos versions and, of course, the new version seven!
// current behavior that will return the singular
const actual = registry.translate('Neos.Neos:Main:pluralLabel', undefined, undefined, 'Neos.Neos', 'Main');
// With quantity parameter will return the plural
const plural = registry.translate('Neos.Neos:Main:pluralLabel', undefined, undefined, 'Neos.Neos', 'Main', 1);Add Neos.Fusion:Link.Action and Link.Resource prototypes
Linking to an action or a resource from Fusion was already possible via the UriBuilder and ResourceUri prototypes respectively. However, their usage in AFX was a bit cumbersome and unintuitive. Therefore, those two new prototypes have been added, which behave like normal anchor HTML tags, but their href attribute behaves like the before mentioned UriBuilder/ResourceUri.
<Neos.Fusion:Link.Action class="action-link" target="_blank" href.action="show" href.controller="SomeOther" href.arguments={{ object: myObjectValue }}>Link text</Neos.Fusion:Link.Action>
<Neos.Fusion:Link.Resource class="download-link" href.path="resource://Some.Package/Public/Images/SomeImage.png">Download</Neos.Fusion:Link.Resource>Fusion match object
This change adds a new Fusion object to replace many situations where the Case object was used just to return a value based on a string.
The idea is based on the new match method in PHP 8.
rowClass = Neos.Fusion:Match {
@subject = ${q(node).property('columns')}
one = 'd-flex col-12 col-md-6 col-lg-12'
two = 'd-flex col-12 col-md-6 col-lg-6'
three = 'd-flex col-12 col-md-6 col-lg-4'
four = 'd-flex col-12 col-md-6 col-lg-3'
}Fusion debug to browser console
With this new Fusion object it’s possible to debug to the browser console via an inserted script tag instead of showing a big dump that breaks the layout.
It optionally allows setting a title, method and additional arguments.
renderer.@process.debug = Neos.Fusion:Debug.Console {
value = '%cfoo'
method = 'table'
color = 'color: green'
}Add node label helper
With this helper it’s easier to define custom node label schemas in nodetypes:
# Use properties as label with fallback chain (replaces the previous default)
'Neos.Neos:Node':
label: "${Neos.Node.labelForNode(node).properties('title', 'text')}"
# Show number of elements in a multicolumn next to its label
'Neos.Demo:Content.Columns.Two':
label: "${Neos.Node.labelForNode(node).postfix(' (' + q(node).children().children().count() + ' elements)')}"
# Use override, prefix and postfix:
'Neos.Demo:Content.Special':
label: "${Neos.Node.labelForNode(node).prefix('The ').override('child of').postfix(' ' + q(node).parent().get(0).label)}"
# Adjust cropping:
'Neos.Demo:Content.Cropped':
label: "${Neos.Node.labelForNode(node).crop(20, ' - - -')}"Further changes
- Add favicons and app icons for backend modules
- Allow http image urls as login wallpapers
- Set text/html as default content type in the Fusion Page prototype
Of course, this is just an abstract of the many changes included in this release, thanks to all the outstanding contributors.
See Neos 7.1 and Neos UI 7.1 change logs for a list of all changes and further details.
More Flow 7.1 Highlights
Features
URL Rewriting enabled by default
Enabling URL Rewriting was already a default in our provided Apache .htaccess file and there are probably few reasons to not enable it in your setup. However, for any other server setup, you always needed to specify the FLOW_REWRITEURLS=1 environment variable to avoid ending up with weird /index.php/my/actual/path URLs.
With this release, this is no longer needed and the rewriting mode is enabled by default. If you actually depended on the non rewritten URL paths, for example because your webserver didn't support rewriting URLs, you now need to specify the FLOW_REWRITEURLS=0 environment variable.
Add RFC 6750 BearerToken
This little addition makes it easier to extract tokens from the Authorization header matching the RFC 6750 specification.
Authorization: Bearer mF_9.B5f-4.1JqM
This is mostly used when building APIs with Flow and until now you had to manually extract the authorization token. You still need to build a custom Provider that uses the BearerToken and authenticates the provided token, since this could be either a static or persisted token or even something like a JWT. The RFC only specifies the transportation of such a token.
Configurable rendering of request in exception logs
Until now every exception log has contained a rendering of the HTTP request that was received, including the URL and headers. While this is very useful for debugging errors, in some cases it might be a liability to store potentially personally identifiable information in logs. With this it is now possible to disable the rendering of the request into the exception logs by changing the Neos.Flow.log.throwables.renderRequestInformation setting to false.
Expose array_values in Array EEL helper
Just a minor convienience addition, but with 7.1 (and also 7.0.3+ as it was backported) you can use Array.values(array) to return the numerically indexed values of any array or traversable structure.
Support nested Fluid variables
Until now it was not possible to nest variables inside Fluid and when you needed e.g. dynamic array access, you were required to write a custom ViewHelper for this.
This is actually not a feature introduced with Flow 7.1, but a BUGFIX that allows to use a feature that TYPO3Fluid (partially) allowed. It is still mention worthy as it adds new possibilities. Hence with Flow versions 5.3.26, 6.0.23, 6.1.17, 6.2.12, 6.3.9, 7.0.6 and up, including 7.1.* it is possible to do this directly in Fluid at least one level deep:
{config.{type}.value.{flavor}}Fluid allows to nest variables one level deep now.
Possibility to flush caches based on annotations
Unfortunately, the features that required this did not make it into the 7.1 release — namely Route and Privilege annotations — but still the ability to flush caches when a class with specific annotations is compiled is now available.
While this is not useful in itself for typical use cases, it might open up some more possibilities for annotations that improve the developer experience by declaring e.g. configurable features closer to the code they affect.
Further changes
- Cli ProgressBar is public accessible
Of course, this is just an abstract of the many changes included in this release thanks to all the outstanding contributors.
See Flow 7.1 change log for a list of all changes and further details.
Documentation and Support
Upgrading
The detailed upgrading process for Neos 7.1 is explained in the upgrade instructions and Release Notes.
For Flow related upgrade instructions please refer to the Flow 7.1 Release Notes.
Changelogs
See the Neos 7.1, Neos UI 7.1 and Flow 7.1 change logs for all changes and further details.
Support for Neos and Flow 7.1
As shown in our release roadmap, Neos 7.1 and Flow 7.1 will get bug fixes until April 2023 and security fixes until April 2024.
Thank you!
Thanks to all core team members and the community for your valuable contributions and sponsorships. Especially during this difficult time in which a lot of people have many private topics on their mind and less time to contribute.
Also, a big thank you to the families of all the team members, that allow them to still put all of this effort into the project!
Take care of everyone and stay healthy ❤️