Neos 7.3 LTS "White Rabbit" Released
offers a wide area of improvements in usability, stability, and interoperability.
– Written by Fabian Tschök
White Rabbit
The white rabbit appears at the very beginning of Lewis Carroll's book Alice in Wonderland., in the first chapter, wearing a vest and muttering, "Oh dear! Oh, dear! I'm going to be late." Alice follows him down the rabbit hole into Wonderland.
The white rabbit is always rushing and a bit of a driven.
In today's world, we feel the same way. The pandemic is advancing, and we are sitting at home in countless video conferences. We are also a little driven, and our release is, to some extent, too late.
Nevertheless, it's awesome :)

Release Highlights
Improved Compatibility for AFX & Fusion
It is now possible to have escaped attribute names (paths) with dots inside, and AFX will automatically generate a shorthand for @if and @process.
See Fusion/AFX Improvements in detail below.
Fusion & AFX: Improved Processors
Automatically generates a key for @if and @process when no one is specified. Multiple transpile to: '@if.if_1' and '@if.if_2'
No more need to name @if and @process in AFX is cumbersome and harms readability.
Custom Icons and Range Editor
The intuitive user interface is one of the essential features of our content management system. It's not uncommon for people to choose our CMS just because of the way they can create content with Neos.

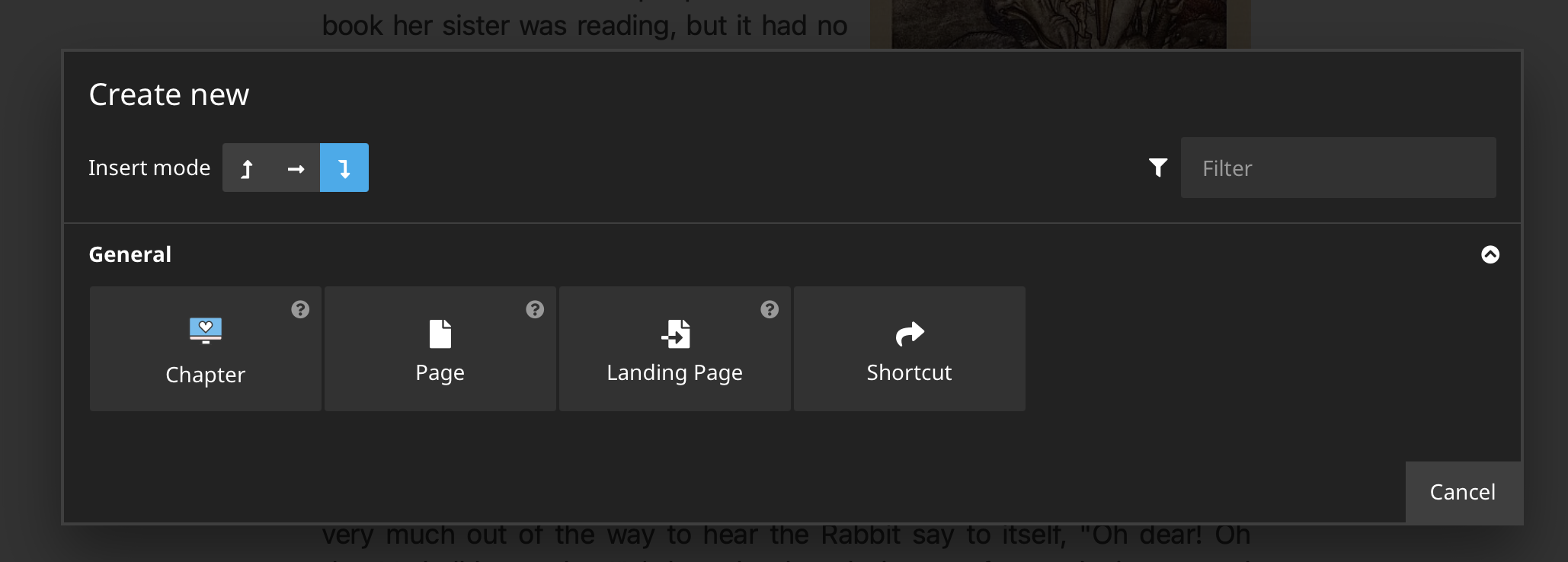
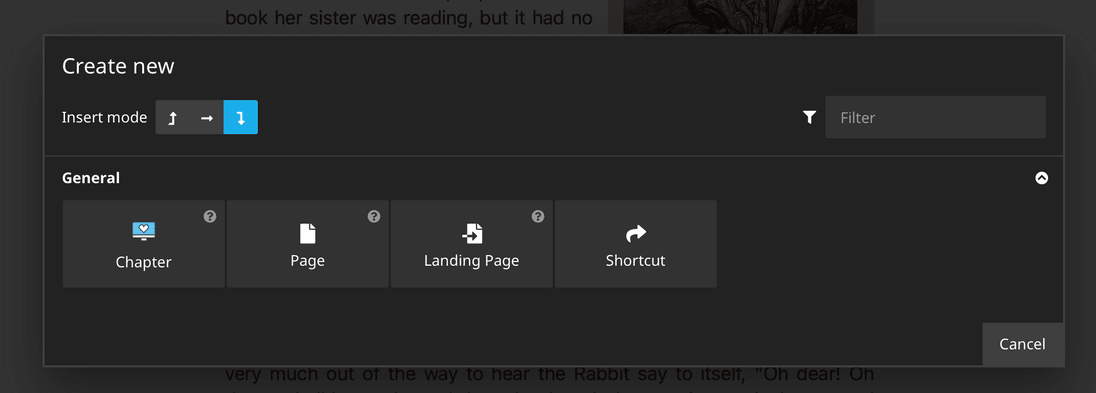
To make it easier for people to describe their content types and groups better, in Neos 7.3 it is now possible to use custom SVG icons in addition to the existing icons from Font-Awesome icons. A new icon component has been developed for this purpose, which can handle resources. We think that this will please many integrators and editors.
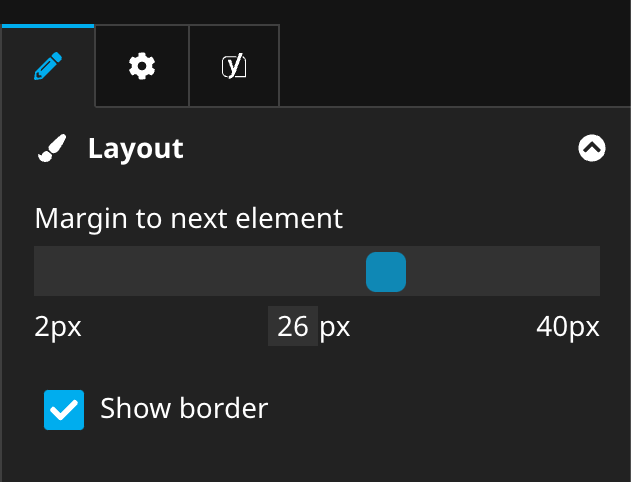
The same editors and integrators will also be happy about the new possibility of a slider for selecting numeric values. We call this slider Range-Editor and the integrators can define minimum, maximum and the steps by configuration.

Full Neos setup via CLI
This is a quick one. You can now set up a new Neos instance with CLI commands only - no need for browser-based steps if you want to.
See CLI-Setup in detail below.
All Neos 7.3 Highlights
AFX Improvements
Fusion/AFX preserve dots in escaped paths
It is now possible to use dots in attributes and thus AlpineJS (for example) in AFX and Fusion.
If you escape the attribute/path, the Fusion parser will not disturb you and make a nested object path out of it, as before.
AFX:
```html
<div '@foo.bar'='baz'></div>
```Generated Fusion:
```ts
Neos.Fusion:Tag {
attributes.'@foo.bar' = 'baz'
}
```Fusion ast (excerpt):
```php
'attributes' => [
'@foo.bar' => 'baz'
]
```See https://github.com/neos/neos-development-collection/issues/3112 and https://github.com/neos/fusion-afx/issues/34 for more information.
AFX shorthand for @if and @process
Automatically generates a key for @if and @process when no one is specified. Multiple transpile to: '@if.if_1' and '@if.if_2'
No more need to name @if and @process in AFX is cumbersome and harms readability.
Example:
<h2
@if={something == true}
@if={2dasdasd}
title.@if={dasds}
title.@process={asdas}>
Lala
</h2>Introduce ThumbnailRefreshed signal to the Neos.Media package
Packages like MOC.ImageOptimizer that are necessary for achieving optimal performance currently have to use unstable APIs (aspects) to access freshly created image crops. The existing signals ThumbnailPersisted and ThumbnailCreated do not cover this use-case yet.
This change introduces the ThumbnailRefreshed signal to the Neos.Media package that package authors can use to optimize the rendered thumbnails further before they are presented to the user.
Filter by collections in media:removeunused
The assets that the 'media:removeunused' command considers can now be filtered by collections by specifying a comma-separated list of collection titles with the '—only-collections' parameter.
Show asset collections and tag for read-only asset sources
Asset sources have a method isReadOnly() to tell whether they are read-only or not. A read-only asset source does not allow its content to be changed.
That read-only state is coupled to displaying asset collections and tags in the media browser, though. And that does block any asset source from using collections and tags to group items – something that might very well be possible based on data in the asset source.
It would thus be great to display asset sources and tags (minus the editing functions) even if an asset source is read-only.
For more information, please see https://github.com/neos/neos-development-collection/issues/3480
Add custom icons through resource icon component
The icon component goes from a font-awesome only version to a more flexible one.
The idea is to have the possibility to use all icons the integrator wants. In the first step, this change extracts the current icon behavior to an own FontAwesomeIcon component and adds a new ResourceIcon component. The icon component acts as a de facto factory that checks if the icon property contains a resource URI or just a regular icon string. The font-awesome icons are the default, and Neos will come now with an additional resource-based SVG Icon.

In the future, it would be nice to have something like Icon Providers so that integrators can register another IconProvider easily. For instance, a MaterialUIIconProivder. The regular icons will work like before, but we can use now also resources like that:
'Neos.Demo:Document.Chapter':
ui:
icon: 'resource://Neos.Demo/Images/screen-heart.svg'Please refer to https://github.com/neos/neos-ui/pull/2979 for more information.
Added a new Range Slider Element
The minimum, maximum, and step size can be defined and make it easier for editors to use a unit label.
If a certain value should be entered, the current value can also be clicked to enter the desired value directly.
The live-preview ability is enabled through the MhsDesign.LiveInspectorDomChange package.
Add Neos.CLiSetup package
The package contains the commands:
./flow welcome - To show a welcome message with informations how to setup neos via cli. This should be used later as post-create-project-cmd for the neos-distributions.
./flow setup:database - Configure the database connection interactively
./flow setup:imagehandler - Configure the image handling interactivelyAdded Support for AVIF
You can now set avif as a format for generated images. Currently, avif is only supported by imagick > 7.0.10-25 and libheif > 1.7.0.
Allow setting the position of backend modules
For example, if you want to move the media module after the workspace module, you are now able to do this like this:
Neos:
Neos:
modules:
management:
submodules:
media:
position: 'after workspaces'Please refer to https://github.com/neos/neos-development-collection/issues/3433 for more information.
Neos 7.3 Bugfixes
- Breaking Change BUGFIX: Set the default for new shortcut nodes to "parent" by @daniellienert in #3272
- Breaking Change BUGFIX: Always show current node in breadcrumb by @jonnitto in #3450
- BUGFIX: Exclude "/sites"-node from dimension-migration by @Nikdro in #3110
- BUGFIX: Make NodeSearchService use a new variable to search for identifier patterns by @gjwnc in #3429
- BUGFIX: Add possibility to trigger builds manually by @jonnitto in #3526
- BUGFIX: Add missing documentation of the third parameter in sort operation by @jonnitto in #3527
- Revert "BUGFIX: Remove broken @flow\IgnoreValidation from ContentRepository context" by @bwaidelich in #3516
Flow 7.3 Highlights
CLI command to list all connected signals with their slots
The CLI command lists all signals with their slots. As a parameter, it accepts the signal's class name and method name to filter the output.
Help output:
Lists all connected signals with their slots.
COMMAND:
neos.flow:signal:listconnected
USAGE:
./flow signal:listconnected [<options>]
OPTIONS:
--class-name if specified, only signals matching the given fully
qualified class name will be shown. Note: escape
namespace separators or wrap the value in quotes, e.g.
"--class-name Neos\\Flow\\Core\\Bootstrap
--method-name if specified, only signals matching the given method
name will be shown. This is only useful in conjunction
with the "--class-name" option
Example output:
$ ./flow signal:listconnected
Connected signals with their slots.
Neos\Flow\Mvc\Dispatcher
afterControllerInvocation
Closure
Neos\Flow\Cli\SlaveRequestHandler
dispatchedCommandLineSlaveRequest
Neos\Flow\Persistence\PersistenceManagerInterface::persistAll
Neos\Flow\Core\Booting\Sequence
afterInvokeStep
Closure
Closure
Closure
Closure
Neos\Flow\Monitor\FileMonitor
filesHaveChanged
Closure
Neos\Flow\Cache\CacheManager::flushSystemCachesByChangedFiles
Closure
Closure
Closure
Closure
Neos\Flow\Core\Bootstrap
bootstrapShuttingDown
Neos\Flow\ObjectManagement\ObjectManagerInterface::shutdown
Neos\Flow\Configuration\ConfigurationManager::shutdown
Neos\Flow\Reflection\ReflectionService::saveToCache
...
$ ./flow signal:listconnected --class-name "Neos\Media\Domain\Service\AssetService" --method-name assetRemoved
Connected signals with their slots.
Neos\Media\Domain\Service\AssetService
assetRemoved
[0] Neos\Media\Domain\Model\ImportedAssetManager::registerRemovedAsset
Make backtrace code expandable with HTML5
The backtrace code is printed when the DebugExceptionHandler is active (in "Development" context).
This can be quite a mouthful for new users and developers. The backtrace goes all the way back to the Flow Bootstrapping - exciting things when you get more into Flow.
This is changed by using the HTML5 element <summary> that support collapsing without any extra libraries or code.
Added case-insensitive filter operators for FlowQuery
It is now possible to use case-insensitive filter operators for FlowQuery.
ExactMatchInsensitive: ``=~``
NotEqualMatchInsensitive: ``!=~``
SuffixMatchInsensitive: ``$=~``
PrefixMatchInsensitive: ``^=~``
SubstringMatchInsensitive: ``*=~``
The new filters are described in the reference on https://neos.readthedocs.io/en/stable/References/FlowQueryOperationReference.html#filter
Please refer to https://github.com/neos/flow-development-collection/pull/2600 for more information.
Flow 7.3 Bugfixes
- BUGFIX: Catch Warning for rmdir in PHP 8.0 by @tweis in #2613
- BUGFIX: Ignore missing PDOBackend tables during flush by @kitsunet in #2635
- Throw exception if headers are set through curl options. by @dlubitz in https://github.com/neos/flow-development-collection
/pull/2588
Breaking Changes
Deprecate Fusion Namespaces
The Fusion namespaces are a feature that is not often used. With version 8.0 it will no longer be possible to use Fusion Namespaces. Therefore, they are now marked as deprecated.
Starting with Neos version 8, this code will not work anymore:
namespace: Foo = Acme.Demo
video = Foo:YouTubeYou will need to declare the namespace fully (add Neos.Fusion: in front)
content = DataStructure
# or
root = PagePlease refer to https://github.com/neos/neos-development-collection/issues/3498 for more information
Always show the current node in the breadcrumb
- Neos.Neos:BreadcrumbMenu was using node. This is fixed and use documentNode now
- Neos.Neos:BreadcrumbMenuItems returned the nodes in the wrong order
- On both prototypes, the current node is now always rendered, even when it is hidden in the index
Please refer to https://github.com/neos/neos-development-collection/issues/3407 for more information.
Set the default for new shortcut nodes to parent
The default value for the target is now parent instead of firstChildNode.
Please refer to https://github.com/neos/neos-development-collection/issues/3256 for more information.
Upgrade Instruction
For the full upgrade instructions, please refer to https://docs.neos.io/cms/references/upgrade-instructions/upgrade-instructions-7-2-7-3
Additionally, all changes in Flow 7.3 apply. See the release notes for further information. Please see https://flowframework.readthedocs.org/en/7.3/TheDefinitiveGuide/PartV/ReleaseNotes/730.html
Contributors
- Denny Lubitz
- Søren Malling
- Marvin Schieler
- Martin Ficzel
- Alexander Berl
- Tim Weisenberger
- Christian Müller
- Sebastian Helzle
- Marc Henry Schultz
- Daniel Lienert
- Karsten Dambekalns
- Justin Chines
- Markus Günther
- Florian Smura
- Jon Uhlmann
- Niklas Droste
- Günther Jedenastik
- Bastian Waidelich
- Paula Kallert
Thank you all so much for your help!