Headless Neos CMS
“A Headless CMS is a back-end only content management system built from the ground up as a content repository that makes content accessible via a RESTful API for display on any device.” Wikipedia
First it may sound a little stupid to go headless with such an editor friendly true WYSIWYG CMS like Neos - but in some cases it’s just the right architecture to work with.
Let’s have a look at what you need to go headless.
Traditional vs. Headless CMS
Traditional CMS includes some kind of database, application, extension, editor interface and a templating engine to render your content in a specific layout.
A simple headless CMS is basically just replacing the templating engine with some kind of data connection for external applications.
These times most headless CMS choose GraphQL as data query language, to let the consuming client application decide which data should be transferred.
Headless data ... and now?
Because we now have separated our data from the rendering, we have the possibility to choose just the right frontend framework, with server-side rendering or static site generators, or even multiple different technologies at the same time.
Let’s assume we publish a user-interface focused marketing site with several effects, but without a lot of browser-application-code. In this case maybe a Nuxt.js with server-side rendering and Vue.js is the right choice for you.
On the other hand, if we assume we develop an intense browser-application which has to be high performant, Gatsby with static site generation and React.js could be the right fit.
Why Neos?
Neos is awesome to work with even without the true WYSIWYG editing and most importantly it shares all the framework power of Neos. And if you have a Neos specific process in place, packages you want to reuse or you just wanna focus your team's knowledge on only a few systems, then it makes a lot of sense to go headless with Neos.
If you're not aware of the basic Neos benefits, please have a look at Why Editors love Neos and Why Developers love Neos.
And to implement your custom GraphQL Endpoint, there are already two Neos Packages to your support:
wwwision/graphql and t3n/graphql
Please have a look at their readme, both are documented very well with several code examples.
Good to know
As always there are multiple solutions. A big learning for me was to limit the amount of NodeTypes and to define a simple but combinable structure.
In our case we ended up with just the following basic NodeTypes:
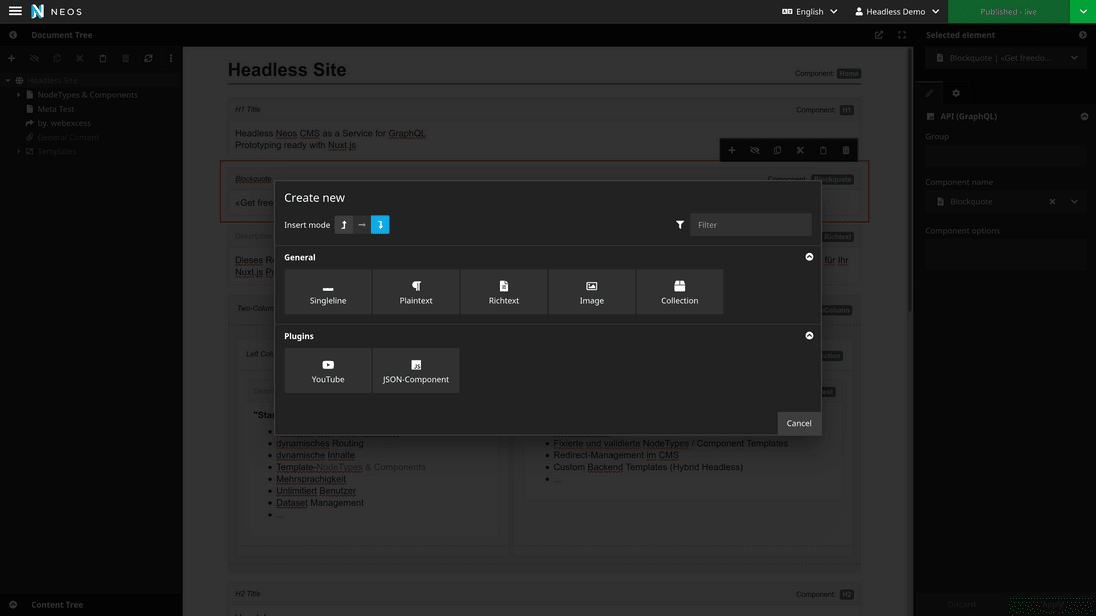
- Headless.NodeTypes:Content.Singleline
- Headless.NodeTypes:Content.Plaintext
- Headless.NodeTypes:Content.Richtext
- Headless.NodeTypes:Content.Image
- Headless.NodeTypes:Content.NodeCollection
- Headless.NodeTypes:Document.Page
It’s not ready yet, but soonish i will publish our Headless.NodeTypes Package as open source - please bookmark this post, I will give an update here.
The idea behind this is to combine for example a Singleline-, Richtext- and an Image-NodeType in a NodeCollection-NodeType to create the data for a frontend component with a title, text and image property.In the frontend application you are totally free to just render each NodeType as a dynamic component or to create a specific teaser component which is loading the data specifically.
How this could work, you can see in our example Nuxt.js Kickstart implementation.
Proof of concept
Everything written here and told in my talk at the Neos Con 2020 is used in our webexcess Headless Neos CMS as a Service.
If you don’t have the time to dive fully into Neos and GraphQL, we are happy to help you out!
If you have any questions, feel free to contact me on Twitter @sbruggm4nn or in the Neos Slack channel #sbruggmann.
Stefan Bruggmann, Managing Director Development at Jung von Matt/TECH and Founder of webexcess GmbH.