Neos 5.1 »White Knight« and Flow 6.1 released
The 300th release of Neos CMS concludes an awesome year of innovation and growth!
– Written by David Spiola, Jon Uhlmann, Fabian Tschök

Lake in New Zealand - Neos 5.1 Login Wallpaper from Cornel Widmer
Neos 5.1 and Flow 6.1 aka »White Knight« are finally released! The so-called "end of the year" release ships with exciting new features for editors and introduces some new foundation packages, that integrators will love.
300th release of Neos CMS.
-2192x1644.jpg)
Before we focus on the features of the new release, let's take a moment and celebrate a milestone the community has achieved. »White Knight« is the 300th Neos CMS release. It might just be a release number, but it is an acknowledgment of what the community has accomplished in the last few years. A dedicated community is eager to improve Neos CMS with every release and established a meaningful product that more and more people value and love.
A big thanks to everybody how did so much for the project in the past.
Neos UI
Neos 5.1 introduces many improvements and fascinating new features. Here are some highlights you should check out!
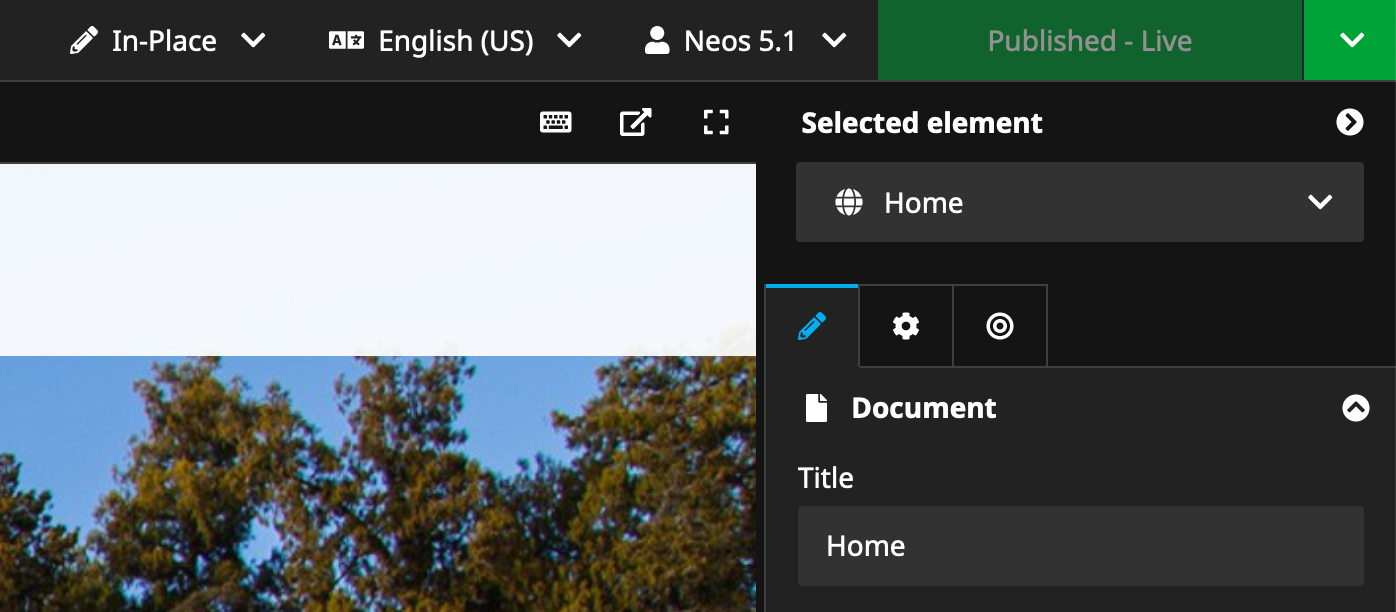
Improved primary toolbar

The Dimension Switcher is now located right next to the user settings
Since many Neos CMS installations do rely heavily on the content dimension feature, we moved the dimension switcher to the primary bar in order to improve the general visibility and avoid conflicts with the CK Editor toolbar. We also adjusted the Edit/Preview mode selector to create an overall improved and constant experience for editors.
Batch operations on tree nodes
Finally! It is now possible to perform batch operations on tree nodes. This is quite handy if you have to move several nodes around or hide them at once. It works with both the document and the content tree :)
To use the feature, simply hold down the cmd/ctrl key on your keyboard (or shift key for range select) and select the desired nodes.
Once selected, you can drag & drop them or use any other operations provided in the tree toolbar.
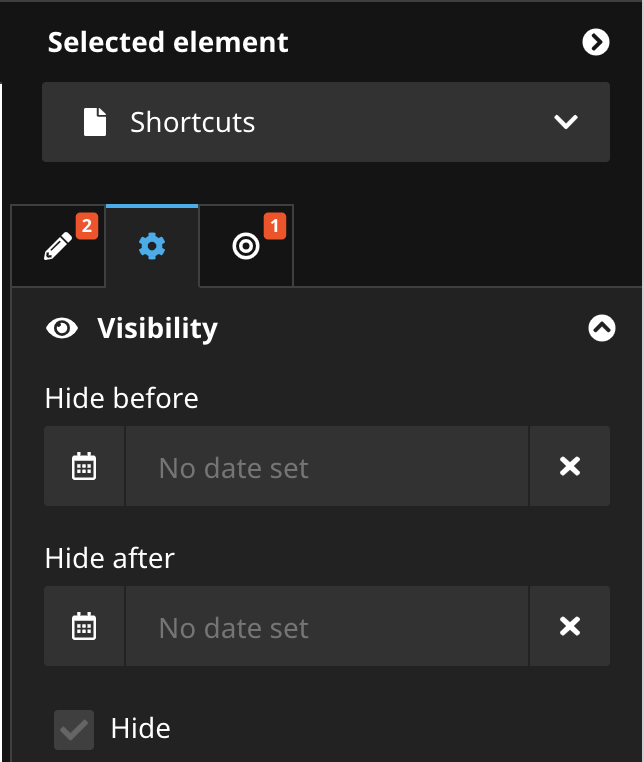
Visualization of validation errors in tabs

Every now and then, it can happen that you can't save your changes and don't immediately know why.
With new badges, you can now see at a glance if a tab has validation errors.
It is a tiny change but can save the editors a lot of time.
Node path segment updater
The title and the URL path segment are essential components for a successful SEO strategy. Once you have created a new page, the URL path segment has been created for you automatically.
Now it's also possible to update the URL path segment accordingly to the page title with a single click. A minimal but powerful feature to keep the properties in sync and avoid a miss-match.
By default, the update operation is mapped to the title property of the node. Of course, you can change that in the node type definition to meet your custom requirements.
properties:
uriPathSegment:
ui:
inspector:
editor: "Neos.Neos/Inspector/Editors/UriPathSegmentEditor"
editorOptions:
title: "ClientEval:node.properties.title"Node Properties in creation dialog
Sometimes you might have some fundamental properties you have to check before you create a new node. It might have been the case that you have missed them because they are not necessarily mandatory, and you forgot to check them in the inspector.
Well, these days are over. We moved a popular community feature into the Neos core that lets you show properties in the creation dialog progress. The setup is nicely integrated and can easily be set via the node definition:
'Some.Package:SomeNodeType':
# ...
properties:
'someProperty':
ui:
showInCreationDialog: truePlease note: not all property types are supported yet. To get more information about the feature, check out the documentation.
Minor UI improvements
- Improved error handling
We improved the rendering of error messages to show the error description instead of the raw code. - Extensibility of UI drawer
We added an extension point for the UI drawer. For instance, to set a custom logo for your Neos project. - Save state of search bar
The visibility of the search bar will from now on be stored in your browser storage.
Fusion
Fusion Forms
Neos 5.1 comes with the brand new Neos.Fusion.Form package. This package brings new Fusion prototypes to render forms with data-binding, handling of validation errors, and other security and comfort features. Fusion forms are not a 1:1 port of the classic Fluid Form-ViewHelpers. Instead, we took the chance for a fresh implementation that offers/creates a much simpler and cleaner API that even allows implementing custom field-types in pure Fusion.
<Neos.Fusion.Form:Form
form.target.action="sendOrder"
form.data.customer={customer}
attributes.id="orderForm"
>
<label for="firstname">First Name<label>
<Neos.Fusion.Form:Input
field.name="customer[firstName]"
attributes.id="firstname"
/>
...
<Neos.Fusion.Form:Button
attributes.class="btn"
>
Submit
</Neos.Fusion.Form:Button>
</Neos.Fusion.Form:Form>The documentation for Form rendering with Fusion and AFX is available on docs.neos.io.
Fusion Forms also make the creation of backend modules with pure Fusion and AFX rendering really easy. Since Fusion forms are available for Neos since 4.3.x, new backend-modules should now be created with Fusion instead of Fluid rendering. A tutorial for creating backend modules with Fusion Forms is available on docs.neos.io. The transition of the modules of the Neos core itself to Fusion rendering was already started with the conversion of the login screen to Fusion with forms and AFX.
Fusion Forms do NOT cover the features of the Neos.Form package with form definition and finisher handling via configuration. We are currently working on this topic, and Fusion forms will be the foundation where the new form handling is built upon. You can expect further news regarding this during the next Neos releases.
Fusion & AFX
Since Fusion is becoming the central part of rendering in all-new Neos setups, the performance of the rendering is essential. After some profiling of bigger projects, the runtime was optimized to avoid unnecessary methods calls and optimize the handling of the Fusion configuration. Since Fusion was already pretty solid, the improvements are not massive but measurable, and we will continue with optimizing in future releases.
Fusion is often used to describe larger DataStructure, for instance, when nodes are mapped to menus or JSON LD is defined. To make this more easy the Neos.Fusion:DataStructure prototype will assume for all untyped subkeys that they are defining data structures as well. This allows to describe larger data structures in a convenient and very readable way.
// BEFORE:
location = Neos.Fusion:DataStructure {
address = Neos.Fusion:DataStructure {
street = Neos.Fusion:DataStructure {
name = 'Main Street'
number = 123
}
}
}
// NOW:
location = Neos.Fusion:DataStructure {
address {
street {
name = 'Main Street'
number = 123
}
}
}Neos 5.1 comes with AFX 1.4, which brings support for html-comments. The comments are not transpiled to any Fusion but allow to disable parts of larger AFX during debugging and will avoid syntaxy errors when existing HTML is pasted to AFX during the development process.
General improvements
- Maria DB 10.4 compatibility
Neos 5.1 is now compatible with Maria DB 10.4. - Improved node search performance
We added an index to the column "path" in table "nodedata" to improve database querying speed. - Dedicated routing for backend requests.
Since we do not use the Frontend Routing anymore, you will experience an improved performance while navigating through the page tree. - Replace configuration tree with vanilla JS implementation
This minor improvement on one step of many to get rid of legacy implementations.
Flow
Split all types of configuration files
Until now, it was only possible to split NodeTypes and Settings into bounder context files. With Flow 6.1 it is now possible to also split Cache, Objects, Policy, and Views files es well. The only exception are Routing configurations.
It makes it easier to keep an overview, especially in larger projects, for example:
Policy.PrivilegeTargets.yaml
Policy.Privileges.yaml
Policy.Roles.yamlEel Helpers
- Array.ksort
You can now use the newly introduced Array.ksort Eel helper to sort arrays by their keys. - Array.unique
With the new Eel helper Array.unique you can remove duplicate values from an array - Optional limit parameter for String.pregReplace
We added an optional new parameter to the String.pregReplace Eel helper to be able to limit the result count.
Community and Labs
New Neos.Demo frontend build Stack
We introduced a new frontend build stack for the Neos.Demo package. Based on Webpack, it is much faster and includes many new features. If you want to have a build stack for a Mono-Repo, you can take a look at our Neos.io package. It is the first of many improvements you will see in the near future to provide a comprehensive example of how a Neos CMS project could be implemented.
Flowpack.FullPageCache
A rather small but powerful community package that can improve your page delivery performance drastically by fully caching entire pages before the database is even accessed. (github)
Event Source Content Repository
The CR team made a lot of progress and is working hard on getting a first stable version. One goal is to support the first optional version of it in the future. For that, more and more code is getting merged to provide the basic interfaces and functionalities to get closer to that goal. White Knight is no exception, and the next major milestone will be announced in the next release - stay tuned.
Documentation and Support
Upgrading
The detailed upgrading process for Neos 5.1 is explained in the upgrade instructions.
Changelogs
See the Neos 5.1 changelogs, Neos UI 5.1 changelogs and Flow 6.1 changelogs for all changes and details.
Support for Neos 5.1 and Flow 6.1 LTS
As shown in our release roadmap, Neos 5.1 and Flow 6.1 will get bug fixes until April 2021 and security fixes until April 2022.
Thank you!
Thank you also to all core team members and the community for your valuable contributions and sponsorships.
Additionally, we also want to thank all companies enabling us to do all this. Especially the following community members and companies for sponsoring features and contributing packages to the Neos CMS core.
unikka (sponsoring UI batch operations)
Flownative GmbH (sponsoring UI batch operations)
webexcess GmbH (sponsoring UI batch operations)
visol digitale Dienstleistungen GmbH (sponsoring UI batch operations)
ongoing gmbh (sponsoring UI batch operations)
Kathleen Peschke (sponsoring UI batch operations)
Kay Strobach (sponsoring UI batch operations)
Kaufmann Digital (sponsoring UI batch operations)
Thomas Heilmann (sponsoring UI batch operations)
Bastian Waidelich (contributing Node Properties in creation dialog)