Neos 4.3 LTS »Gryphon« and Flow 5.3 LTS released
It will receive active support until April 2021 and security fixes even until April 2022. So if you’re looking for a solid Neos version to start your next big Neos project, »Gryphon« is the perfect candidate for you (and everyone else of course)
-
Also, be sure to check out the upcoming Neos Conference May 10th/11th.
– Written by Martin Ficzel, Fabian Tschök, Sebastian Helzle
Feature highlights
The following article gives you an overview of the most significant features in Neos 4.3 LTS.
- Improved Asset Handling
- Fusion Improvements
- Eel Improvements
- Neos UI 3.3
- Neos Demo Package 5.0
- SEO Package 3.0
For a full list of changes, improvements, and features, please check the release notes.
As always, be sure to read the Important notes for developers before you update.
.jpg)
The gryphon (15th century)
Improved asset handling
The asset handling of Neos is improved in various ways.
Image format conversion and WebP support
The thumbnail creation was improved now allows specifying the target format for a generated image. A particularly exciting target format that is now supported is WebP. With the broader support of browsers for the picture-element WebP images can be served as alternatives to jpg and png images and help to reduce the payload of a page significantly.
Autoconversion of non-web image formats
To deal with no web image formats a new option "Neos.Media.image.defaultOptions.convertFormats" was added to the settings. This setting allows configuring media-types as a source, target pairs that get automatically converted once images are rendered. This allows dealing gracefully with print image-formats like tiff.
Neos:
Media:
image:
defaultOptions:
convertFormats:
image/tiff: image/jpegAttention: The selected imagine-driver has to support both the source and the target image format for a successful conversion. Especially the "Gd" driver lacks some features in this regard. So please test your driver if you are using less common formats like WebP or tiff.
Experimental API for automatic asset versions
An experimental API for automatic creation of asset-variants is introduced. This allows to configure the cropVariants for images but being an API this can be extended and generate asset variants for any media-type. Alongside this change, a provisional user interface for viewing the variants of an asset is added that has to be enabled with a feature-flag. In future versions, this UI will be improved further, and packages for extending this mechanism are already in the works.
Fusion improvements
Native 40x error rendering that can be controlled via Fusion
The rendering of 4xx status pages is now handled by fusion in the error matcher. While the default template is the same as before this allows to configure the rendering of any editable document as 404 pages to help users that followed outdated links.
# Error matcher to render the 'notfound' child-document of the homepage
# for exceptions with 4xx status code
error {
@context.notfoundDocument = ${q(site).children('notfound').get(0)}
4xx {
@position = 'start'
condition = ${statusCode >= 400 && statusCode < 500 && notfoundDocument}
renderer = Neos.Fusion:Renderer {
@context.documentNode = ${notfoundDocument}
@context.node = ${notfoundDocument}
renderPath = '/root'
}
}
}
Prototypes for MenuItems and NodeLinks
Four new fusion prototypes were added with this release. Neos.Neos:MenuItems, Neos.Neos:BreadcrumbMenuItems and Neos.Neos:DimensionsMenuItems allow to render menus with pure AFX. The Neos.Neos:NodeLink prototype creates an anchor (<a>) tag for a node and is very handy for menus as well, but not exclusively.
Loops without @children-annotation in AFX
Missing @children annotations have been a prominent error in the past when Loops and Collections were defined in AFX. By supporting content as a fallback besides itemRenderer for Neos.Fusion:Loop and Neos.Fusion:Collection we eliminated this error-source.
Together those prototypes make defining menu rendering in fusion+afx a breeze.
prototype(Neos.Demo:Document.Fragment.Menu.Secondary) < prototype(Neos.Fusion:Component) {
menuItems = Neos.Neos:MenuItems {
entryLevel = 2
maximumLevels = 1
}
renderer = afx`
<nav class="navbar" role="navigation">
<ul class="nav nav-pills">
<Neos.Fusion:Loop items={props.menuItems}>
<li class={item.state}>
<Neos.Neos:NodeLink node={item.node}>{item.label}</Neos.Neos:NodeLink>
</li>
</Neos.Fusion:Loop>
</ul>
</nav>
`
}Eel improvements
Improved Security Eel Helper
The security-helper is improved with the methods csrfToken, isAuthenticated and hasAccess that are handy for rendering forms with fusion in the frontend and modules in the backend.
Add format method to String EEL Helper
This method pretty much just redirects its arguments to the PHP-native `vsprintf` and allows to format strings without "+" interpolation.
Neos UI 3.3
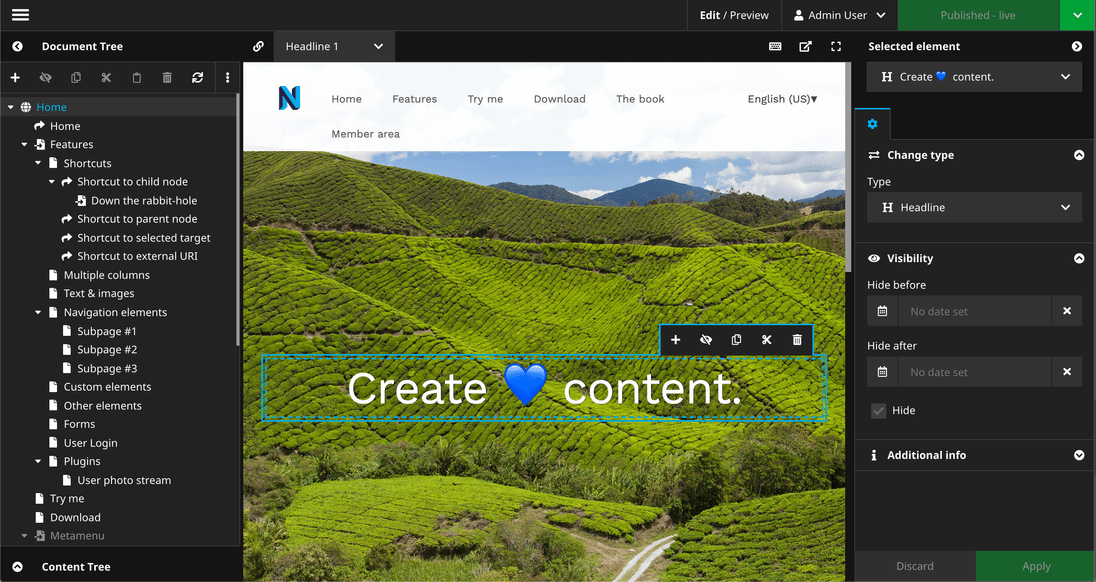
Neos 4.3 ships with the latest version of our fast-paced React UI. Most notably the usability was streamlined in many places for instance with a more precise visual separation of dialogs, overhauled create-node dialog, improved rendering of the select-dialog, improved inspector tabs and much more.
Under the hood, the UI is still undergoing a transformation into Typescript and switched to circle ci for testing. Both will help to improve stability even further and serve as a solid foundation for future development.

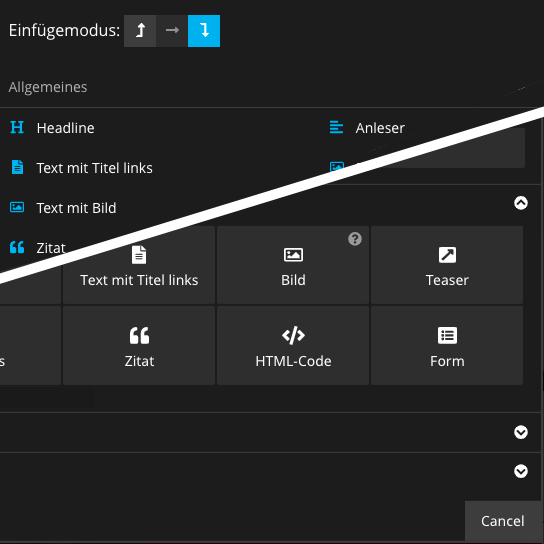
Create Node Dialog

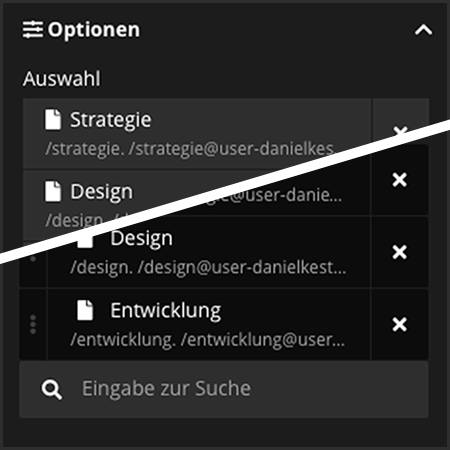
SelectBox Editor

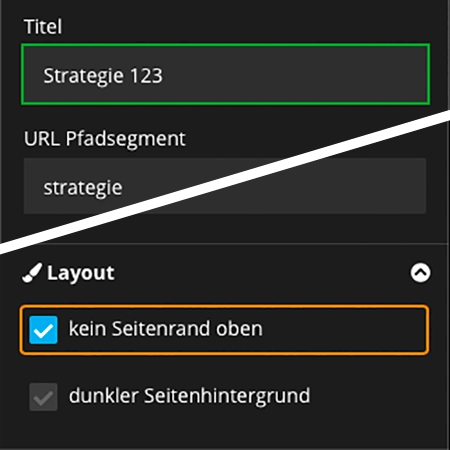
Property state visualization
All about the new features/bugfixes and general changes (also visually) can be found in the according blogpost:
https://ww.neos.io/blog/new-major-version-of-the-neos-user-interface-is-released.html
Neos Demo Package 5.0
With this version of Neos we introduce a major update for Neos.Demo. The main focus of the refactoring was bringing Neos.Demo in line with the best practices that were published in December.
With this release, Neos.Demo is considered a very good blueprint for small to medium size projects.

Neos.Demo now uses AFX for rendering and follows the best practices for naming and structuring of NodeTypes and Fusion.
Starting with the current release Neos.Demo is detached from the versioning of Neos itself to allow for faster iterations in the future.
More details about the changes including a list of breaking changes and added or removed features can be found in the release notes: https://github.com/neos/Neos.Demo/releases/tag/5.0.0
SEO Package 3.0
Smarter generation of the title tag
We modified the way how the title tag is generated and improved extensibility. So generating breadcrumbs, adding a custom suffix or using your favorite separator is now easily possible. And of course, the homepage is now treated correctly and will output its title too.
The improved canonical link editor
Sometimes you want to select an internal page as a canonical link, now it is even more comfortable, as the field supports linking nodes or setting an absolute URL.
Less work for editors to produce valid social meta tags
This release introduces a wide range of fallback chains, to allow the output of Open Graph and Twitter Cards without filling each and every field. So in most cases, filling in title, description and adding a nice image should be enough to get nice snippets on Facebook or Twitter.
You can read more about this in the Neos SEO documentation.
Find more details about the changes above including a list of additional features in the release notes: https://github.com/neos/neos-seo/releases/tag/3.0.0
Important notes for developers
Please be aware of some changes coming with this release before you update. Especially when parts of Neos or Flow (or any other core package) have been extended that weren't marked as public API.
In principle, we try to avoid introducing global breaking changes into a minor release. Please note the following changes that have been made in packages shipped with this version:
Neos
- New NodeInterface and TraversableNodeInterface:
The new interfaces NodeInterface and TraversableNodeInterface are introduced to replace the classic NodeInterface which is now deprecated. This change is necessary to ensure a smooth upgrade later on to the Event Sourced CR so people working with NodeInterface in their custom code can already start using TraversableNodeInterface today. - Altered implementations of Fusion Menu:
The old MenuImplementation classes (which were not part of the public API) are removed, and new implementations for MenuItems were added. While the Fusion-API is the same, if you extended the implementation classes, you would have to adapt your code.
Flow
We introduced ActionResponse in preparation for clean PSR-7. This is the continuation of a clear separation between MVC and HTTP stacks. The introduced ActionResponse offers a very limited interface to work with on the MVC level.
Neos & Flow
We upgraded our internal testing suite to the latest neos/behat version. In case you have behat tests in place but did not set your own behat version in the dev dependencies consider doing it now.
Neos Demo 5.0
In case you are using Neos.Demo in your project as site-package or dependency (which we strongly advise against) you will have to check your code and run the included node-migrations since this is a major update with breaking changes. See the release notes for further information:
https://github.com/neos/Neos.Demo/releases/tag/5.0.0
Neos SEO Package 3.0
New installations come with the newest major release for the Neos SEO package. If you want to upgrade (which you have to do manually), be aware of the breaking changes within this major release. For details see:
https://github.com/neos/neos-seo/releases/tag/3.0.0
Documentation and Support
Upgrading
The detailed upgrading process for Neos 4.3 is explained in the upgrade instructions.
Changelogs
See the Neos 4.3 changelogs and Flow 5.3 changelogs for all changes and details.
Support for Neos 4.3 LTS and Flow 5.3 LTS
As shown in our release roadmap, Neos 4.3 LTS and Flow 5.3 LTS will get bugfixes until April 2021 and security fixes until April 2022.
Thank you!
Special thanks for this release goes to the release managers Martin Ficzel and Gerhard Boden. Thank you also to their fellow team Unicorn members, all other core team members and the community for your valuable contributions.
PS: Did you get your Neos Conference ticket yet?
In less than a month, the leading annual event for the Neos community will take place. There, you can pick up in-depth Neos knowledge, and watch great speakers and connect with the community & core team. Make sure to join Neos Conference on May 10-11 2019 in Dresden, Germany. Some early bird tickets are still available.
