Anleitung für häufige Arbeitsschritte
In diesem Abschnitt findest du detaillierte Anleitungen für die häufigsten Arbeitsschritte im Neos Redaktionssystem. Hast du dennoch Sorge, etwas falsch zu machen? Dafür gibt es keinen Grund! Denn alles was du im Neos Redaktionssystem editierst, ist erst dann öffentlich, wenn du den Befehl dazu gibst. Du kannst also jederzeit ausprobieren, bearbeiten und rückgängig machen soviel du willst – deine Onlinepräsenz bleibt unverändert, bis du mit deinen Modifikationen zufrieden bist und diese veröffentlichst. Du kannst furchtlos zur Tat schreiten.
!! Empfohlene Browser
Am besten lässt sich das Neos Redaktionssystem in Google Chrome und Mozilla Firefox nutzen. Das gilt allerdings nur für den Bearbeitungsbereich der Website. Die Besucher deiner Seite können jeden beliebigen Browser nutzen - die Optimierung dafür liegt ganz alleine an dir. Neos nimmt keinen Einfluss auf das Design der für Endnutzer sichtbaren Website.
!! Hinweis zum Design
Das Design deiner Website ist schon vorprogrammiert, darum musst du dich also nicht kümmern. Das bedeutet, dass wenn du beispielsweise ein neues Textelement erstellst, dieses in den richtigen Farben, Größen und Positionen aufscheint. Du musst es nur noch mit Text befüllen.
!! Fehler können passieren…
Keine Sorge falls du einmal einen Fehler machen solltest! Vor dem Veröffentlichen deiner Änderungen kannst und alle vorgenommen Änderungen überprüfen und eventuelle Fehler rückgängig machen.
Seiten und Unterseiten
Mit dem Seitenbaum bist du ja schon vertraut. Falls nicht, kannst du hier das wichtigste darüber lernen. Im Seitenbaum kannst du deine vorhandenen Seiten bearbeiten und löschen oder neue Seiten anlegen. Wie oben erwähnt, werden aus dem Seitenbaum automatisch deine Navigationselemente wie das Menü und die Fußzeile erstellt.
Seiten erstellen
- Um eine neue Seite zu erstellen müssen wir als erstes die richtige Position finden. Hier gibt es drei Möglichkeiten:
- Um die neue Seite unterhalb einer bestehenden Seite zu erstellen, wähle einfach die bestehende Seite aus.
- Wenn du eine Seite an oberster Stelle erstellen willst, wähle die aktuell erste Seite aus.
- Um die neue Seite als erste Kindseite (also innerhalb) zu erstellen, wähle die Mutterseite aus.
- Nun klicke in der Werkzeugleiste des Seitenbaumes auf das Plus-Symbol . Das Element-Erstellen-Fenster erscheint.
- Im Element-Erstellen-Fenster ganz oben ist das Einfügen-Darunter-Symbol ausgewählt.
Um die Seite stattdessen darüber einzufügen wähle das Einfügen-Darüber-Symbol Icon oder um es innerhalb zu erstellen das Einfügen-In-Symbol .
Details zur Sortierung von Inhalten. - Darunter klicke auf den Seitentyp, den du erstellen möchtest.
- Du kannst nun den Namen der neuen Seite eingeben. Der Name wird in allen Verweisen (z.B.: Navigationsmenü, Fußzeile) auf diese Seite und als URL Pfadsegment benutzt.
Die neue Seite mit dem von dir gewählten Namen ist in deinem Seitenbaum erstellt worden.
Seiten für Social Media konfigurieren
!! Dieses Feature benötigt das Neos.SEO Package
Diese Funktionalität wird durch das Neos.SEO Package hinzugefügt. Wenn du nicht sicher bist, ob dieses Package installiert ist, kontaktiere deine Web-Agentur.
Social Media Dienste erlauben es genau zu definieren, welche Bild und welche Texte beim Teilen angezeigt werden sollen. Mit folgenden Schritten kannst du diese selbst eingeben.
- Wähle die Seite, die du für Social Media optimal konfigurieren möchtest.
- Im Inspektor siehst du nun die ausgewählte Seite als ausgewähltes Element.
- In der oberen Toolbar des Inspektors wähle den Reiter SEO .
- Im Bereich »OpenGraph« kannst du nun Konfigurationen für Facebook und LinkedIn angeben, und im Bereich »Twitter-Karte« für Twitter.
- Die Bereiche »Canonical Link« und »XML Sitemap« bitte nicht bearbeiten, wenn Sie nicht genau wissen was Sie tun.
- Bestätige deine Änderungen indem du im Inspektor auf »Übernehmen« klickst.
- Im Facebook Sharing Debugger kannst du das Ergebnis testen. Um die Änderungen auch sicher zu sehen klicke nach Einagbe der URL im Debugger auf »Erneut scrapen«.
Seiten für Suchmaschinen optimieren
!! Dieses Feature benötigt das Neos.SEO Package
Diese Funktionalität wird durch das Neos.SEO Package hinzugefügt. Wenn du nicht sicher bist, ob dieses Package installiert ist, kontaktiere deine Web-Agentur.
Ein aussagekräftiger Titel und eine gute Seitenbeschreibung hilft dir, von Nutzern gut gefunden zu werden. Und so kannst du diese eingeben:
- Wählen die Seite, die du für Suchmaschinen optimal konfigurieren möchtest.
- Im Inspektor siehst du nun die ausgewählte Seite als ausgewähltes Element.
- In der oberen Toolbar des Inspektors wähle den Reiter "Allgemeines" .
- Wähle hier als »Titel« eine aussagekräftige prägnante Beschreibung. Weiterhin sollte er 65 Zeichen nicht überschreiten. Ansonsten wird er in den Google Suchergebnissen nicht vollständig angezeigt, sondern mit drei Auslassungszeichen am Ende versehen.
- Wähle nun in der oberen Toolbar des Inspektors den Reiter SEO .
- Im Bereich »Meta-Tags« kannst du nun Konfigurationen für Suchmaschinen angeben. Die Bereiche »Canonical Link« und »XML Sitemap« bitte nicht bearbeiten, wenn du nicht genau weißt was du tust.
- Mache Leuten in der »Beschreibung« Lust, diese Seite anzusehen. Bitte achte darauf, dass sie 154 Zeichen nicht überschreitet. Damit stellst du sicher, dass dieser Text in den Google-Suchergebnissen vollständig dargestellt wird. Andernfalls wird ein Teil des Textes mit drei Auslassungspunkten versehen. Das sieht nicht gut aus.
- Falls diese Seite in Suchmaschinen nicht gefunden werden soll, wähle »Vor Suchmaschinen verstecken«.
- Bestätige deine Änderungen, indem du im Inspektor auf »Übernehmen« klickst.
Seiten bearbeiten
- Wähle die Seite, die du bearbeiten möchtest, im Seitenbaum aus.
- Im Inspektor siehst du nun die ausgewählte Seite als ausgewähltes Element.
- Weiter unten findest du die unterschiedlichen Konfigurationen für Seiten, ändere hier die gewünschten Werte.
- Bestätige deine Änderungen indem du im Inspektor auf »Übernehmen« klickst.
Unter »Titel« kannst du den aktuellen Namen der Seite ändern. Bedenke bei einer Änderung, dass sich das URL Pfadsegment der Seiten nicht automatisch ändert.
Wir empfehlen, das URL-Pfadsegment in Kleinbuchstaben zu schreiben und alle Wörter mit Bindestrichen zu trennen. Leerzeichen sind nicht erlaubt.
!! Erklärung des URL Pfadsegment
Das URL Pfadsegment ist der Adresszusatz, mit dem du die ausgewählte Seite direkt über die Adresszeile deines Browsers aufrufen kannst. Das URL Pfadsegment wird beim Erstellen einer Seite aus den von dir angegebenen Namen der Seite automatisch generiert, nicht aber beim Ändern eines Seitennamens eigenständig aktualisiert. Dafür erscheint ein kleiner Aktualisieren-Pfeil in diesem Feld.
Bedenke also immer, wenn du die Namensänderung auch in der URL reflektiert haben willst, das URL Pfadsegment zu ändern.
Ändere das Pfadsegment nur, wenn Du auch eine entsprechende Weiterleitung dafür hast. Der Pfad ist Dein "Vertrag" mit der Außenwelt - sowohl Suchmaschinen als auch Benutzer merken es sich (siehe nächster Abschnitt)
!! Automatische Weiterleitungen mit Neos.RedirectHandlerNeosAdapter
Wenn du ein URL Pfadsegment änderst, ist diese Seite unter der alten URL nicht mehr erreichbar. Für typische Webseiten willst du hier eine Weiterleitung von der alten URL zur neuen. Dies wird durch Neos.RedirectHandlerNeosAdapter erreicht. Wenn du nicht sicher bist, ob dieses Package installiert ist, kontaktiere deine Web-Agentur.
Das Neos Redaktionssystem erstellt nun automatisch eine Weiterleitung von der alten URL zur neuen URL.
Seiten kopieren, ausschneiden und einfügen
- Wähle die Seite im Seitenbaum aus, die du kopieren oder ausschneiden möchtest.
- Klicke in der Werkzeugleiste des Seitenbaumes auf das Kopieren-Symbol um eine Seite in die Zwischenablage zu kopieren, oder auf das Ausschneiden-Symbol um eine Seite zum Ausschneiden zu markieren.
- Um die Seite zu einzufügen, müssen wir nun die richtige Position finden. Hier gibt es drei Möglichkeiten:
- Um die Seite unterhalb einer bestehenden Seite einzufügen, wähle einfach die bestehende Seite aus.
- Willst du die Seite an oberster Stelle einpflegen, wähle die aktuell erste Seite aus.
- Um die Seite als erste Kindseite (also innerhalb) einzufügen, wähle die Mutterseite aus.
- Klicke in der Werkzeugleiste des Seitenbaumes auf das Einfügen-Symbol um die Seite einzufügen. Das Einfügemodus-Fenster erscheint.
- Im Element-Erstellen-Fenster ganz oben ist das Einfügen-Darunter-Symbol ausgewählt.
Um die Seite stattdessen darüber einzufügen wähle das Einfügen-Darüber-Symbol oder um es innerhalb einzufügen das Einfügen-In-Symbol .
Details zur Sortierung von Inhalten. - Klicke auf »Übernehmen« um die Seite einzufügen.
- Die kopierte oder ausgeschnittene Seite wurde in den Seitenbaum eingefügt.
Seiten verbergen/anzeigen
- Wähle die Seite, die du verbergen oder anzeigen möchtest im Seitenbaum aus.
- Klicke in der Werkzeugleiste des Seitenbaumes auf das Verbergen/Anzeigen-Symbol .
- Deine Seite wird nun auf der Website verborgen oder angezeigt.
!! Optische Unterscheidung zwischen verborgenen und angezeigten Seiten
Um verborgene und sichtbare Seiten unterscheiden zu können, werden im Seitenbaum verborgene Seiten ausgegraut gelistet, während sichtbare Seiten weiß aufscheinen.
Seiten löschen
- Um eine Seite zu löschen, wähle die Seite im Seitenbaum aus.
- Nun klicke in der Werkzeugleiste des Seitenbaums auf das Löschen-Symbol .
- Ein Dialogfenster erscheint, mit der Aufforderung deinen Befehl zum Löschen der Seite zu bestätigen. Bestätige diesen nun.
- Deine Seite wurde gelöscht.
Inhaltselemente
Auf den Seiten deiner Website leben die unterschiedlichen Inhalte wie Texte und Bilder. In Neos werden die Inhalte der Seite in Inhaltselemente unterteilt. Im Gegensatz zu Seiten gibt es oft zahlreiche unterschiedliche Inhaltselemente, die oft sehr spezifisch sind, oder sich nur durch kleine Design-Details unterscheiden. Inhaltselemente findest du im Neos Redaktionssystem in der Strukturansicht.
Welche Inhaltselemente im Einzelnen auf einer Website verfügbar sind, unterscheidet sich von Fall zu Fall. Die Erstellung eigener Inhaltselemente ist eine der großen Stärken von Neos - sicherlich hat deine Web-Agentur davon Gebrauch gemacht.
Grundsätzlich lassen sich die folgenden Arten von Inhaltselementen unterscheiden:
- Einfache Inhaltselemente können zum Beispiel Textelemente oder Bildelemente sein. Über das Element-Einfügen-Fenster können sie erstellt und dann direkt editiert bzw. im Inspektor die Bilder hochgeladen werden. Weitere Elemente können nur darunter oder darüber, aber nie innerhalb erstellt werden.
- Medienelemente werden im folgenden als Oberbegriff Inhaltselemente verwendet, die Bilder, Videos und ähnliche Elemente zeigen. Diese sind einfache Inhaltselemente.
- Verschachtelte Elemente sind Elemente wie Bildergalerie, Akkordions oder besondere Layoutelemente. Sie sind Überordner die Unterelemente von verschachtelten Elementen halten. (Komplizierter als »Unterelement von verschachteltem Inhaltselement erstellen« wird es nicht, versprochen.)
!! Hinweis zu automatisch erstellenden Elementen
Um das Menü, die Navigation oder die Fußzeile deiner Webseite musst du dich meist nicht kümmern. Deine Agentur hat in der Regel alles so programmiert, dass du schon beim Erstellen von neuen Seite wählen kannst, ob diese in der Navigation deiner Webseite erscheinen sollen. Du kannst aber auch im Nachhinein beschließen, Seiten in das Menü aufzunehmen oder zu verstecken.
!! Hinweis zur Strukturansicht
Die Strukturansicht zeigt immer nur die Elemente der Seite auf der du dich gerade befindest. Bist du also beispielsweise auf der Startseite deiner Webseite, siehst du in der Strukturansicht die Inhaltselemente der Startseite.
Inhaltselemente erstellen
- Um ein neues Inhaltselement zu erstellen, müssen wir als erstes die richtige Position finden. Hier gibt es drei Möglichkeiten:
- Um das neue Inhaltselement unterhalb eines bestehenden Inhaltselements zu erstellen, wähle einfach das bestehende Inhaltselement aus.
- Willst du ein Inhaltselement an oberster Stelle erstellen, wähle das aktuell erste Inhaltselement aus.
- Um das Inhaltselement als erstes Kindelement (also innerhalb) zu erstellen, wähle das Mutter-Inhaltselement aus.
- Klicke in der Werkzeugleiste der Strukturansicht auf das Plus-Symbol . Das Element-Erstellen-Fenster erscheint.
- Im Element-Erstellen-Fenster ganz oben ist das Einfügen-Darunter-Symbol ausgewählt.
Um das Inhaltselement stattdessen darüber zu erstellen wähle das Einfügen-Darüber-Symbol oder um es innerhalb zu erstellen das Einfügen-In-Symbol .
Details zur Sortierung von Inhalten. - Darunter klicke auf die Art des Inhaltselementes, das du erstellen möchtest.
- Das Inhaltselement wurde erstellt. Jetzt kannst du die Inhalte eingeben.
Bilder und Videos (Medienelemente) erstellen
- Um ein neues Medienelement zu erstellen, müssen wir als erstes die richtige Position finden. Hier gibt es drei Möglichkeiten:
- Um das neue Medienelement unterhalb eines bestehenden Inhaltselements zu erstellen, wähle einfach das bestehende Medienelement aus.
- Willst du ein Medienelement an oberster Stelle erstellen, wähle das aktuell erste Inhaltselement aus.
- Um das Medienelement als erstes Kindelement (also innerhalb) zu erstellen, wähle das Mutter-Inhaltselement aus.
- Klicke in der Werkzeugleiste der Strukturansicht auf das Plus-Symbol . Das Element-Erstellen-Fenster erscheint.
- Im Element-Erstellen-Fenster ganz oben ist das Einfügen-Darunter-Symbol ausgewählt.
Um das Medienelement stattdessen darüber zu erstellen wähle das Einfügen-Darüber-Symbol oder um es innerhalb zu erstellen das Einfügen-In-Symbol .
Details zur Sortierung von Inhalten. - Darunter klicke Sie auf den Typ des Medienelements, das Du erstellen möchtest.
- Das Medienelement wurde erstellt. Jetzt kannst du die Inhalte eingeben.
- Im Inspektor Panel auf der rechten Seite kannst du nun die Medien hochladen oder im Medienbrowser auswählen.
Unterelement von verschachteltem Inhaltselement erstellen
- Klicke in der Strukturansicht auf das verschachtelte Element, also den Ordner in welchem du das Unterelement verschachteln möchtest. (z.B.: du möchtest einen Bildeintrag in eine Galerie verschachtelt. Die Galerie ist dabei das verschachtelte Element. Das Bild ist dabei das Unterelement des verschachtelten Elementes. Somit würdest du in diesem Beispiel auf die Galerie klicken.)
- Klicke in der Werkzeugleiste der Strukturansicht auf das Plus-Symbol . Das Element-Erstellen-Fenster erscheint.
- Wähle bei Einfügemodus das Einfügen-In-Symbol . Details zur Sortierung von Inhalten.
- Im Bereich darunter wähle die Art des Untereelementes des verschachtelten Elementes, das du erstellen möchtest.
- Das Inhaltselement wurde erstellt. Jetzt kannst du die Inhalte eingeben.
Konfiguration von Inhaltselementen bearbeiten
- Wähle das Inhaltselement, das du bearbeiten möchtest, in der Strukturansicht aus oder klicke in der Seitenvorschau darauf.
- Das ausgewählte Inhaltselement ist nun blau markiert.
- Nun kannst du die Konfigurations-Werte rechts im Inspektor bearbeiten.
- Klicke auf »Übernehmen« zum speichern.
Texte bearbeiten
- Wähle das Inhaltselement, das du bearbeiten möchtest in der Strukturansicht oder in der Seitenvorschau aus.
- Der Text ist nun blau markiert. Im Inspektor siehst du das ausgewählte Inhaltselement als ausgewähltes Element.
- Klicken an die Stelle des Textes, an der du etwas bearbeiten möchtest.
- Du kannst den Text nun umschreiben und bearbeiten. In der Werkzeugleiste des Textbearbeitungsmoduses kannst du verschiedene Änderungen wie Hervorhebungen, Überschriften-Typen, oder Verlinkungen vornehmen.
- Alle Änderungen werden automatisch gespeichert.
Bild oder Video austauschen (Medienelemente)
- Wähle das Inhaltselement, das du bearbeiten möchtest in der Strukturansicht oder in der Seitenvorschau aus.
- Das ausgewählte Inhaltselement ist nun blau markiert.
- Klicke rechts im Inspektor bei dem Bild oder Video auf das Medien-Symbol um die Mediendatei mit einer bereits hochgeladenen Mediendatei zu ersetzen oder auf das Upload-Symbol um die alte Mediendatei durch eine neue von Ihrem Computer zu ersetzen.
Zum Ersetzen mit einer bereits hochgeladenen Mediendatei wähle im erschienenen Auswahlfenster das Medienbrowsers aus, welche Datei verwendet werden soll. - Klicke auf »Übernehmen« zum speichern.
- Deine alte Mediendatei wurde durch die neue ersetzt und das Inhaltselement in der Seitenvorschau neu geladen.
Inhaltselemente kopieren, ausschneiden und einfügen
- Wähle das Inhaltselement, das du kopieren oder ausschneiden möchtest in der Strukturansicht oder in der Seitenvorschau aus.
- Klicke in der Werkzeugleiste der Strukturansicht auf das Kopieren-Symbol um das Inhaltselement in die Zwischenablage zu kopieren, oder auf das Ausschneiden-Symbol um es zum ausschneiden zu markieren.
- Falls du das Inhaltselement auf einer anderen Seite einfügen möchtest, wechsle jetzt über den Seitenbaum die Seite.
- Um ein neues Inhaltselement zu erstellen, musst du nun die richtige Position finden. Hier gibt es drei Möglichkeiten:
- Um das neue Inhaltselement unterhalb eines bestehenden Inhaltselements einzufügen, wähle einfach das bestehende Inhaltselement aus.
- Willst du ein Inhaltselement an oberster Stelle einzufügen, wähle das aktuell erste Inhaltselement aus.
- Um das Inhaltselement als erstes Kindelement (also innerhalb) einzufügen, wähle das Mutter-Inhaltselement aus.
- Klicke in der Werkzeugleiste der Strukturansicht auf das Einfügen-Symbol um das Inhaltselement einzufügen. Das Element-Kopieren-Fenster erscheint.
- Im Element-Erstellen-Fenster ganz oben ist das Einfügen-Darunter-Symbol ausgewählt.
Um das Inhaltselement stattdessen darüber einzufügen wähle das Einfügen-Darüber-Symbol oder um es innerhalb einzufügen das Einfügen-In-Symbol . Details zur Sortierung von Inhalten. - Klicke auf »Übernehmen« zum speichern.
- Das kopierte oder ausgeschnittene Inhaltselement wurde an der neuen Stelle eingefügt.
Inhaltselemente verbergen/anzeigen
- Wähle das Inhaltselement, die du verbergen oder anzeigen möchtest in der Strukturansicht aus.
- Klicke in der Werkzeugleiste der Strukturansicht auf das Verbergen/Anzeigen-Symbol .
- Dein Inhaltselement wird nun auf deiner Webseite verborgen oder angezeigt.
!! Optische Unterscheidung zwischen verborgenen und angezeigten Inhaltselementen
Um verborgene und sichtbare Inhaltselemente unterscheiden zu können, werden in der Strukturansicht und Seitenvorschau verborgene Inhaltselemente ausgegraut, während sichtbare Inhaltselemente normal aufscheinen.
Für Webseite-Nutzer sind die verborgenen Element natürlich gar nicht sichtbar.
Inhaltselemente löschen
- Wähle das Inhaltselement in der Strukturansicht oder in der Seitenvorschau aus.
- Klicke in der Werkzeugleiste der Strukturansicht auf das Löschen-Symbol .
- Ein Dialogfenster mit der Aufforderung, deinen Befehl zum Löschen des Inhaltselementes zu bestätigen erscheint. Bestätige dieses.
- Dein Inhaltselement wurde gelöscht.
Arbeiten mit Text
Text kann direkt in der Seitenvorschau bearbeitet werden. Hier ein paar spezielle Fälle zum bearbeiten von Text.
Texte formatieren
Wenn Du in der Seitenvorschau auf Text klickst, erscheint mittig oben eine Werkzeugleiste zum Formatieren von Text. Welche Optionen hier zur Verfügung stehen variiert je nach Inhaltstyp. Entwickler können so für jedes Textfeld die optimalen Formatierungsmöglichkeiten anbieten.
Folgende Optionen stehen oft zur Verfügung:

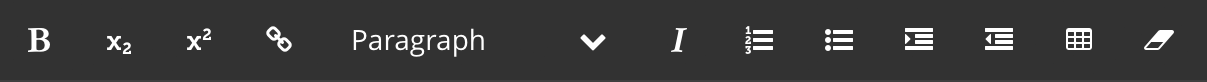
Beispiel einer Text-Werkzeugleiste
formattiert den Text fett (bold)
schreibt den Text tiefgestellt
schreibt den Text hochgestellt
ermöglicht das einfügen eines Links, siehe Link erstellen
Textstil erlaubt die Auswahl des Textstils als Paragraph oder Überschrift
formattiert den Text kurisv (italic)
Nummerierte Liste ermöglicht es nummerierte Listen zu erstellen
Unsortierte Liste ermöglicht es unsortierte Listen zu erstellen
Einrückung rückt den Text um einen Tabulator ein
Ausrückung entfernt eine Texteinrückung
Tabelle ermöglich Ihnen das erstellen von Tabellen
Radiergummi ermöglicht das Entfernen von allen Formatierungen für den ausgewählten Text
Textumbrüche einfügen
- Wähle das Textelement, die du bearbeiten möchtest in der Strukturansicht oder in der Seitenvorschau aus.
- Der Text ist nun blau markiert. Im Inspektor siehst du das ausgewählte Textelement als ausgewähltes Element.
- Klicke an die Stelle des Textes, an der du etwas bearbeiten möchtest.
- Es gibt zwei Typen, Absätze und Zeilenumbrüche. Zum Erstellen von Absätzen drücke auf deiner Tastatur einfach "Enter". Zum Erstellen von Zeilenumbrüchen klicke gleichzeitig die Tasten Umschalttaste + Enter (⇧ + Enter). Dies funktioniert auch in typischen Office Programmen wie Microsoft Word oder Apple Pages.
- Alle Änderungen werden automatisch gespeichert.
Link erstellen
- Wähle das Textelement, die du bearbeiten möchtest in der Strukturansicht oder in der Seitenvorschau aus.
- Der Text ist nun blau markiert. Im Inspektor siehst du nun das ausgewählte Textelement als ausgewähltes Element.
- Markiere die Stelle des Textes, die ein Link werden soll, z.B. »Mehr lesen«.
- Klicke in der Werkzeugleiste des Textbearbeitungsmoduses auf das Link-Symbol . Ein Texteingabefenster erscheint.
- Für interne Seiten tippen Sie den Namen der Seite, auf die Sie verlinken möchten, in dem Texteingabefenster ein. Für externe Links gib die URL inklusive »https://« ein. Bei richtiger Eingabe erscheint mindesten ein Suchergebnis.
- Wähle das passende Ergebnis per Mausklick aus.
- Der Link im Text ist nun grafisch als Link ausgezeichnet und zur richtigen Seite verlinkt.
- Alle Änderungen werden automatisch gespeichert.
E-Mail-Link erstellen
- Wähle das Textelement, die du bearbeiten möchtest in der Strukturansicht oder in der Seitenvorschau aus.
- Der Text ist nun blau markiert. Im Inspektor siehst du nun das ausgewählte Textelement als ausgewähltes Element.
- Markiere die Stelle des Textes, die ein Email-Link werden soll, z.B. »hello@neos.io«.
- Klicke Sie In der Werkzeugleiste auf das Link-Symbol . Ein Texteingabefenster erscheint.
- Tippen Sie »mailto:« und anschließend die zu verlinkende Email-Adresse ohne Leerzeichen in dem Texteingabefenster ein. (Beispiel: »mailto:hello@neos.io«)
- Der Link im Text ist nun grafisch als Link ausgezeichnet.
- Alle Änderungen werden automatisch gespeichert.
Telefon-Link erstellen
- Wähle das Textelement, das du bearbeiten möchtest in der Strukturansicht oder in der Seitenvorschau aus.
- Der Text ist nun blau markiert. Im Inspektor erscheint nun das ausgewählte Textelement als ausgewähltes Element.
- Markiere die Stelle des Textes, die ein Telefon-Link werden soll, z.B. »Rufen Sie uns an«.
- Klicke in der Werkzeugleiste auf das Link-Symbol . Ein Texteingabefenster erscheint.
- Tippe »tel:« und anschließend die zu verlinkende Telefonnummer inklusive der Vorwahl ohne Leerzeichen in dem Texteingabefenster ein. (Beispiel: »+49123456789«)
- Der Link im Text ist nun grafisch als Link ausgezeichnet.
- Alle Änderungen werden automatisch gespeichert.
Mediendateien
!! Hinweis zu Mediendateien
Im folgenden meinen wir mit "Mediendatei" alle Dokumente, wie Bilder, Videos und auch z.B. PDFs. In Neos werden diese oft auch »Resource« oder »Asset« genannt.
Alle Mediendateien werden in der Mediensammlung organisiert.
Ein Beispiel: Du hast ein rauschendes Fest zugunsten eines Firmenjubiläums gefeiert. Ein Fotograf hat fleißig Fotos geknipst, die du jetzt auf deine Website laden möchtest. Du kannst über den Medienbrowser alle Fotos gleichzeitig hochladen und dann mit dem "Tag" »Jubiläum« versehen. Wenn du das nächste mal Fotos von deine Jubiläumsfeier suchst, kannst du diese einfach filtern und deine gewünschten Fotos schneller finden.
Es kann aber auch vorkommen, dass du eine Mediendatei, welche du öfter auf deiner Website verwendet hast, generell und überall austauschen möchtest. Hier bietet die Mediensammlung einen schnellen Weg, jede Kopie dieser Mediendatei gleichzeitig auszutauschen.
Mediendatei hochladen per Drag & Drop
- Finde die Mediendateien, die du hochladen möchtest, auf deinem Computer.
- Navigiere über das Hauptmenü zur »Medien«.
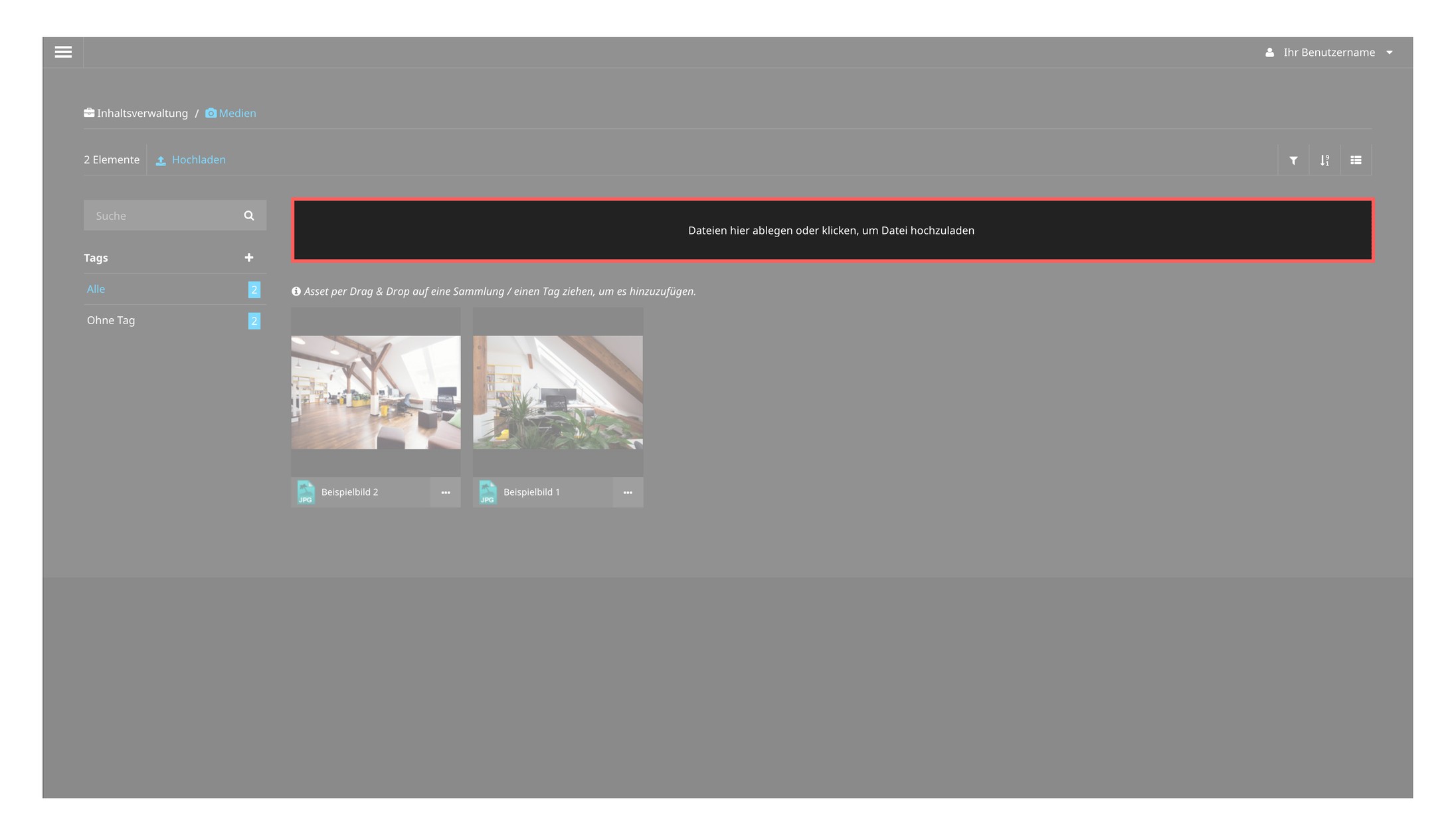
- Ziehe die Daten, die du hochladen möchtest, per Drag & Drop in den Bereich »Dateien hier ablegen oder klicken, um Datei hochzuladen«.
- Ein Ladebalken für den Fortschritt des Hochlade-Vorganges wird angezeigt.
- Hat der Ladebalken 100% erreicht, sind Ihre Daten in der Mediensammlung hochgeladen und können auf der Website verwendet werden.

Die Medienbrowser Upload-Bereich
Mediendatei hochladen per Dateiupload
- Navigiere über das Hauptmenü zur »Medien«.
- Klicke auf den Bereich »Dateien hier ablegen oder klicken, um Datei hochzuladen«.
- Wähle die Mediendateien, die du hochladen möchtest, in dem neu geöffneten Fenster.
- Klicke auf »öffnen« um deine Mediendateien hochzuladen.
- Ein Ladebalken für den Fortschritt des Hochlade-Vorganges wird angezeigt.
- Hat der Ladebalken 100% erreicht, sind deine Daten in der Mediensammlung hochgeladen und können auf deiner Webseite verwendet werden.
Mediendatei bearbeiten
- Navigiere über das Hauptmenü zu »Medien«.
- Klicke auf die Mediendatei, die du bearbeiten möchtest. Du befindest dich nun im Bearbeitungsmodus, in welchem du Titel, Beschreibung, Tags (Kategorien) und die gesamte Mediendatei bearbeiten kannst.
- Nachdem du deine Änderungen vorgenommen hast, klicke auf »Speichern«.
Mediendatei "taggen"
- Navigiere über das Hauptmenü zu »Medien«.
- Klicke auf die Mediendatei, die du kategorisieren möchtest. Du befindest dich nun im Bearbeitungsmodus der Mediendatei.
- Klicke auf die gewünschten Tags um sie dieser Datei zuzuordnen.
- Nachdem du deine Änderungen vorgenommen hast, klicke auf »Speichern«.
Mediendateien ersetzen
Mediendatei ersetzen bedeutet, dass überall, wo die zu ersetzende Mediendatei im Einsatz ist, ein Austausch stattfindet. Wenn du also beispielsweise ein Foto auf deiner Webseite vier mal einsetzen willst, werden mittels "Mediendatei ersetzen" dieses Foto und seine vier Einsatzgebiete ersetzt. Wenn du nur ein einzelnes Foto austauschen möchtest, gehe bitte zu Bild oder Video austauschen.
!! Achtung: Ersetzen wird sofort ausgeführt
Wenn du eine Datei ersetzen willst, ist diese sofort online und nicht erst nach dem normalen Veröffentlichungsschritt, welcher für eingegebene Inhalte gilt.
- Navigiere über das Hauptmenü zu »Medien«.
- Klicke auf die Mediendatei, die du ersetzen möchtest. Du befindest dich nun im Bearbeitungsmodus der Mediendatei.
- Scrolle ans Ende der Seite, hier steht ein Button mit dem Inhalt »x mal verwendet«. Wenn du auf diesen klickst, kannst du sehen, wo überall diese Datei verwendet wird. Klicke jetzt »Zurück«.
- Klicke Sie auf »Ersetzen«. Du befindest dich nun im Ersetzten-Fenster.
- Wähle »Neue Datei auswählen«. Ein Auswahlfenster erscheint.
- Wähle die neue Mediendatei, die die alte Datei ersetzen soll, und klicke auf »Öffnen«.
- Falls du den Namen der alten Datei beibehalten möchtest, wähle »Den Dateinamen „alter Dateiname“ beibehalten« aus.
- Wählen in jedem Fall »Erstelle Weiterleitungen vom ursprünglichen Dateipfad auf die neue URL«, falls dies nicht schon ausgewählt ist. Dadurch werden Links zu den alten Dateien automatisch zur neuen Datei weitergeleitet.
- Klicke sie auf »Ressource ersetzen«. Warte bis der Upload abgeschlossen ist.
- Deine Mediendatei wurde erfolgereich ersetzt.
Mediendatei löschen
- Navigiere Sie über das Hauptmenü zu »Medien«.
- Klicken auf die Mediendatei, die du löschen möchtest. Du befindest sich nun im Bearbeitungsmodus der Mediendatei.
- Klicken auf »Löschen«. Falls dieser Button nicht geklickt werden kann wird die Datei noch auf der Webseite benutzt und Neos schützt dich davor, die Datei zu löschen. In dem Fall scrolle ans Ende der Seite, hier ist ein Button mit dem Inhalt »x mal verwendet«. Wenn du auf diesen klickst, kannst du sehen, wo überall diese Datei verwendet wird. Tausche nun an diesen Stellen die Datei aus und veröffentliche die Änderungen. Danach kannst du die Datei löschen.
- Nach Klick auf »Löschen« erscheint ein Löschen-Bestätigungsfenster.
- Klicke im Löschen-Bestätigungsfenster auf »Ja, Asset löschen« um das Löschen zu bestätigen.
- Die Mediendatei ist nun gelöscht.
Nutzerverwaltung
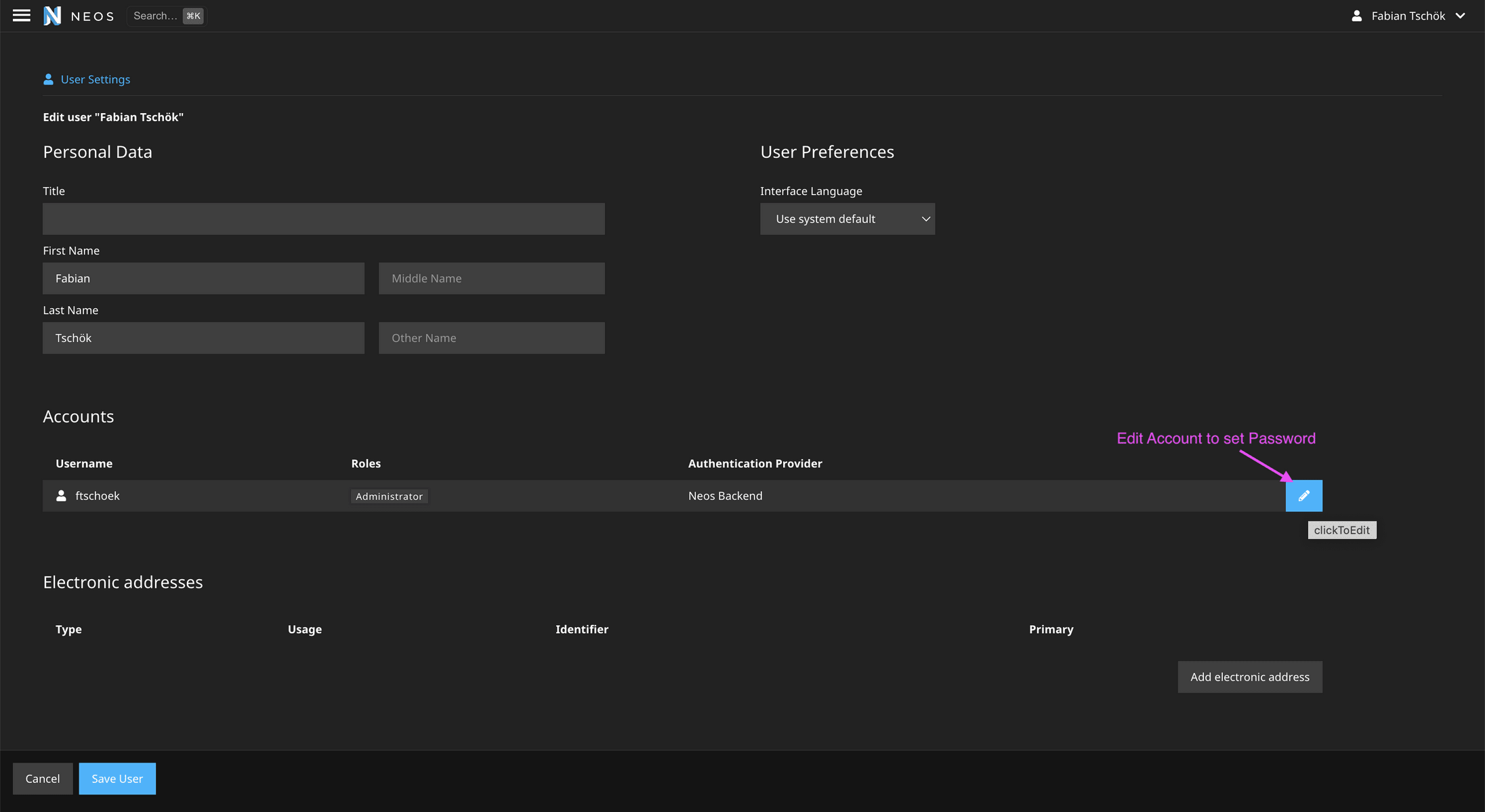
Eigenes Passwort ändern
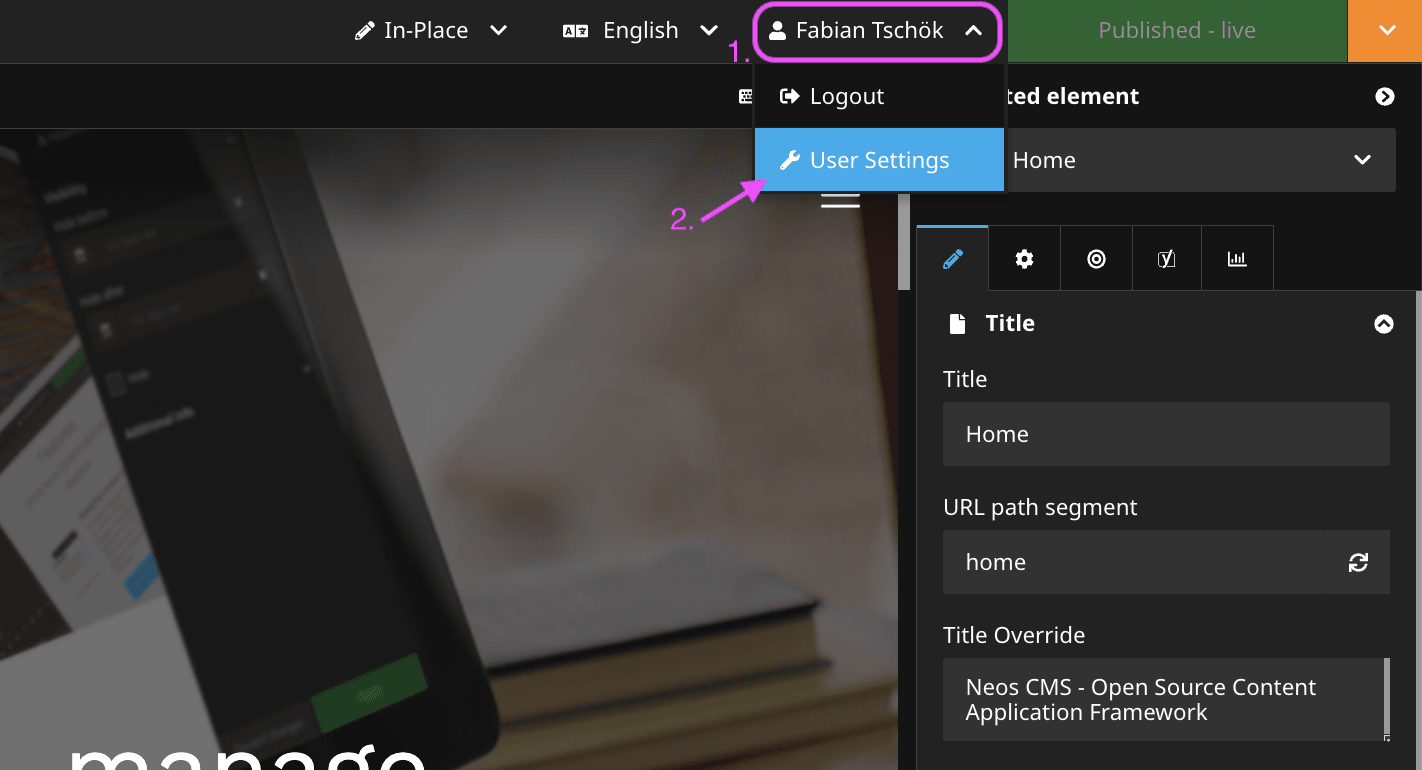
Melde dich als erstes mit deinem aktuellen Account im Neos Redaktionsbackend an. Danach öffnest du die User Settings (siehe Screenshot).

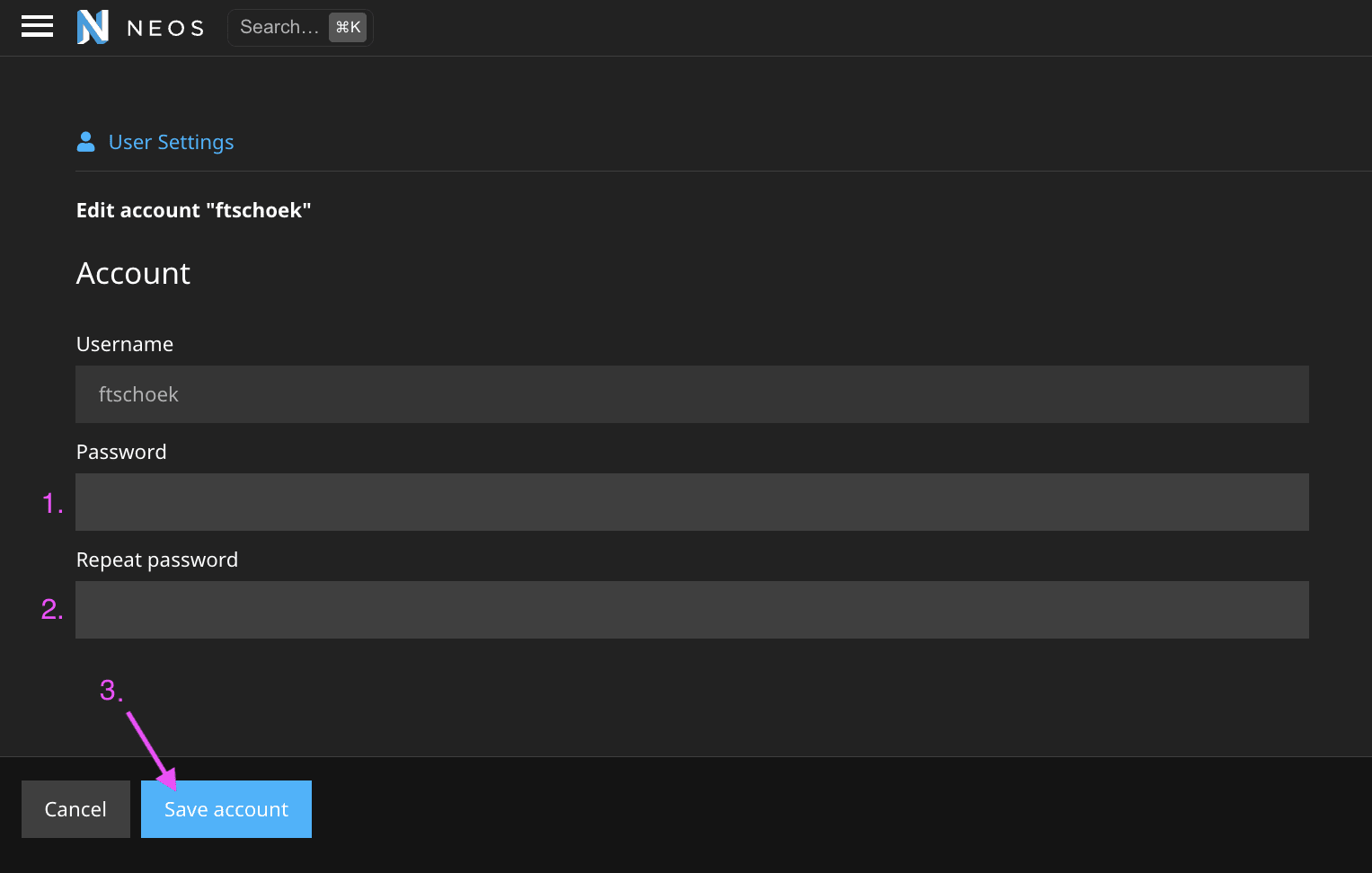
Als nächstes editierst du deine Account informationen, indem du auf den Editieren-Button klickst.

Zuletzt vergibst du ein neues Passwort und klickst anschließend auf "Save Account". Fertig :)