Neos React UI - Beta6 Released
One month has passed since the last status update so perhaps it's time to say that we did not stay idle.
We have implemented most missing features from the old user interface, but the main focus was on fixing the remaining bugs and battle-testing the new interface on real-world projects of various sizes. We are happy with the results so far and we know the new UI to be already deployed in production on multiple large Neos installations.
We have merged 91 pull requests last month, making it the most active month so far.
New Sponsors
We are super happy to announce that we have two new sponsors: sitegeist became a Core Feature Sponsor (5 000 €) and 1&1 has even sponsored two core features (10 000 €)!
Thank you for the support! Now we are fully funded to have an extended period of testing before the 1.0 release, and maybe even try to implementing some long-awaited features.
Implemented Features since Beta5
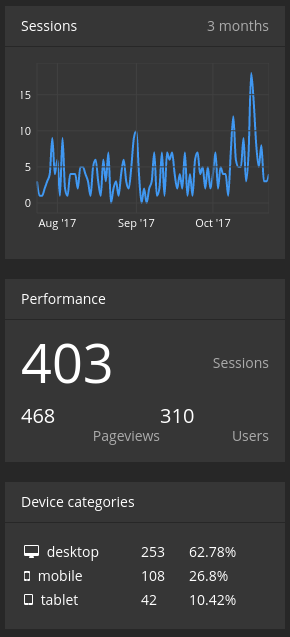
Data Views
Data views provide an out of the box components for visualizing user data. For example, it is used in our Google Analytics package, so the package is fully compatible with the new UI now.
Unplanned Extensibility
The new interface is composed out of components, such as various toolbars, sidebars, trees etc. We have exposed an under-the-hood low-level API that allows to replace or insert custom components into almost any place in the user interface. This provides an unprecedented level of customization, allowing you to build custom-tailored UIs at a fraction of the cost of development from scratch.
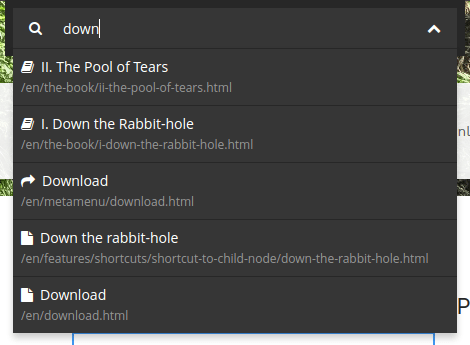
Various Improvements to Editors
We have added drag-and-drop support for reordering multi-select editor. Reference and link editors now show extended information about each item. Asset editor implementation is nearly finished and will be merged soon.
Visual Polish and User Experience
We have given a visual overhaul to most parts of the interface. Special attention was paid to keyboard navigation and other little details that are not immediately visible to the eye. All network and backend exceptions are correctly handled and appropriate error messages displayed. Editables are now correctly highlighted, not-inline-editable overlay is in place, when unfocusing the inspector with unapplied changes you are prompted to apply or discard them etc.
Tons of Bugfixes and lots of Under the Hood Changes
Last but not least, we were really into hunting down various edge cases and bugs, and we managed to squash plenty of them. Besides, we got rid of some architectural technical debts and refactored secondary editors and the iframe access. Also we are now running React 16, brand new version with improved performance and some new features like error boundaries, that we are going to apply to user-provided code.

Data Views

Improved link editor
Next steps
- Asset editor, support for linking to assets in the link editor.
- More styling and UX polish.
- Better reflect privileges in the UI.
- Improve performance even more.
- If we will have some time left, we might even try to explore the long-anticipated topic of structured editing!
Check out the full list of remaining issues pending for the 1.0 release.
Release of 1.0.0-beta6
We've just released version 1.0.0-beta6.
If you don't have the new UI installed yet, please run this over your existing Neos 3.x distribution: `composer require "neos/neos-ui 1.0.*@beta" "neos/neos-ui-compiled 1.0.*@beta"`
You can upgrade from older beta releases by running: `composer update neos/neos-ui neos/neos-ui-compiled` in your Neos distribution.
When done, head to `https://your.domain/neos!`.
If you need help installing Neos, please head to https://www.neos.io/download-and-extend.html
Please help us by testing the new UI, and add bug reports on http://github.com/neos/neos-ui/issues.
Thanks again to all the sponsors!
Core Feature Sponsors (5 000 €)
Premium Sponsors (2 000 €)
We'd also like to thank our value sponsors Tyll Weiß (2x), vivomedia.de, Kaufmann Digital, webexcess, bit.loft, Sebastian Helzle, web&co, networkteam, Schwabe AG and our individual sponsors contenance, werk4, Peter Rauber, Kathleen Peschke, Jonathan Uhlmann and Lorenz Ulrich for supporting the project.